인스턴트 게임의 대중화 시대, HTML5 게임 들여다보기
기사 입력시간 : | 최덕수 기자


콘솔, 온라인 게임의 시대를 넘어서 이제 시대는 스마트폰을 중심으로 한 모바일 게임의 전성기를 지나고 있다. 단순한 캐주얼 게임에서 시작된 모바일 게임은 이제 주기적인 플레이와 반복 결제가 요구되는 코어 장르 위주로, 그리고 한편에서는 스트레스 없이 즐길 수 있는 아이디어 기반의 캐주얼 게임으로 양분화돼 발전해 나가고 있다. 하지만 수익을 좇는 대형 게임사들이 무게중심을 코어 장르의 게임에 두면서, 현재 게임 시장은 기형적으로 대형 게임 위주로만 운영되고 있는 상황이다. 그래서 그런지 게임이라는 콘텐츠의 본질에 충실한, 스트레스 없이 간편하고 재미있게 즐길 수 있는 캐주얼 게임에 대한 니즈가 자연스레 높아지고 있다. 캐주얼 게임을 요하는 목소리에 부응할 수 있는 가볍지만 단순하지 않은 게임, HTML5 게임에 대한 주목도가 높아지고 있는 이유다.
광고의 영역부터 확대되기 시작하는
HTML5 기술은 웹 문서를 제작하는 기본 개발 언어로, 별도의 프로그램 없이 인터넷 브라우저에서 그래픽 효과를 구현할 수 있는 언어다. 이런 HTML5로 만들어진 게임에 가장 먼저 주목하고 있는 것은 광고를 필요로 하는 이들이다. 자사의 서비스에 이용자들이 보다 오래 머무르게 할 뿐 아니라, 추가적인 이용자 대상 이벤트의 참여도를 높일 수 있는 유용한 수단이기 때문이다. 과거 집행된 사례 중 성공적인 사례로 꼽히는 것은 ‘OK캐쉬백’이다. OK캐쉬백은 모바일 앱을 이용하는 이용자들의 앱 접속률을 높이기 위해 HTML5로 만들어진 미니 게임을 제공한 바 있다. OK캐쉬백은 ‘OK캐쉬팡’, ‘추억의게임’ 등 이용자들이 간편하게 즐길 수 있는 HTML5 게임을 꾸준히 제공해 오고 있다.

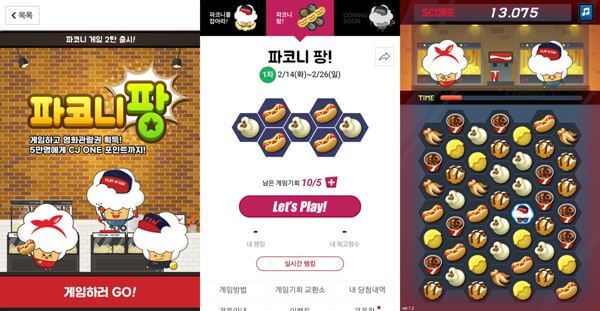
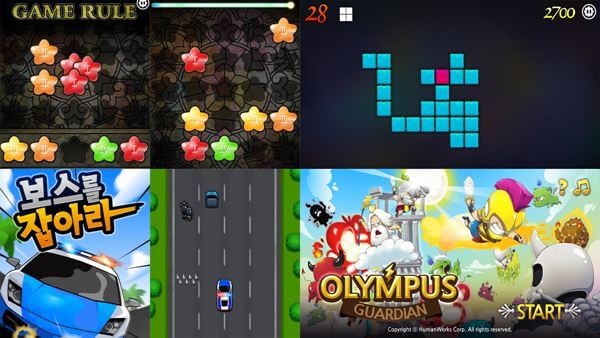
최근의 사례로는 국내 영화관 시장 점유율 1위를 차지하고 있는 ‘CGV’의 앱의 경우를 들 수 있다. CGV는 앱 이용자들이 이용할 수 있는 HTML5 게임 ‘파코니를 잡아라’를 론칭해 이용자들의 호응을 받은 바 있다. 해당 게임은 제한된 시간 동안 팝콘통에 들어있는 다양한 파코니 캐릭터를 잡는 형식의 캐주얼 장르의 게임으로, CGV 앱 로그인 이용자들이 이용할 수 있도록 제공된 바 있다. CGV는 ‘파코니를 잡아라’의 이벤트에 뒤이어 3매칭 퍼즐 게임인 ‘파코니팡’을 최근 론칭했다.

CGV에서 두 번째로 선보이는 HTML5 게임 ‘파코니팡’
광고의 영역에서 국내에서도 시작된 HTML5 열풍은 최근에는 게임 업계에서도 불고 있다. 그 주인공은 국내에서 압도적인 점유율을 보유하고 있는 ‘카카오톡’이다. 카카오톡은 최근 앱 내에 HTML5 게임을 플레이할 수 있는 전용 공간인 ‘카카오톡 게임별’을 통해 미니 게임 10여 종을 제공하고 있다. 남궁훈 카카오 게임사업 총괄 부사장은 카카오톡 게임별 출시 간담회를 통해 “정식 앱 게임을 HTML5 게임으로 만들어서 이용자들에게 체험 기회를 주면 동영상 게임 광고보다 홍보 효과가 훨씬 좋을 것”이라며, HTML5 게임에 대한 투자를 확대할 계획을 밝힌 바 있다.
누구나 즉시 즐길 수 있다는 편리성
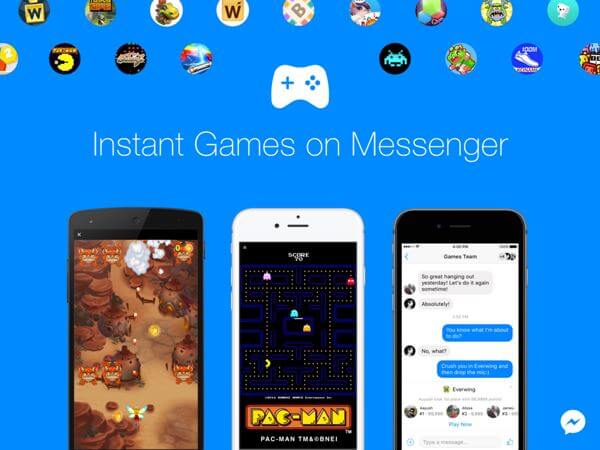
카카오톡이 HTML5 게임을 선보이고 있는 것은 글로벌 서비스들의 트렌드를 좇는 움직임이다. 카카오톡 이전에도 페이스북, 텔레그램과 같은 글로벌 서비스 메신저들은 이미 HTML5 게임을 선보이고 있다. ‘친구들과 게임을 즐긴다’는 메신저 플랫폼용 게임의 본연에 충실할 수 있는 HTML5 게임의 특성 덕분이다. 기존에 하나의 앱을 서비스하고 있는 경우에는, 여기에 별도의 게임을 제공하기 위해서는 많은 재원이 소요되어야 한다. 앱 클라이언트에 게임에 관련된 리소스를 모두 탑재시켜야 하기 때문에 클라이언트의 용량의 확대가 반드시 수반되며, 앱 클라이언트 업데이트를 하지 않은 이용자는 게임을 즐기는 것이 원천적으로 불가능할 수밖에 없다.

HTML5 게임이 주목받고 있는 것은 클라이언트에 네이티브 앱을 담는 것보다 훨씬 간편한 과정을 거치게 된다. HTML5 게임은 별도의 클라이언트 업데이트가 없더라도 인터넷 브라우저에서 바로 실행할 수 있다. HTML5 게임을 이용하게 되면 실시간으로 다른 이용자, 메신저에 등록된 친구들과 실시간으로 같은 게임을 즐길 수 있는 것이다. 카카오톡 게임별은 출시 1개월이 지난 2017년 2월 현재 일 평균 이용자 200만 명을 넘어섰으며, 게임별 내 HTML5 게임인 ‘스낵게임’의 일 이용자는 130만 명에 달한다.

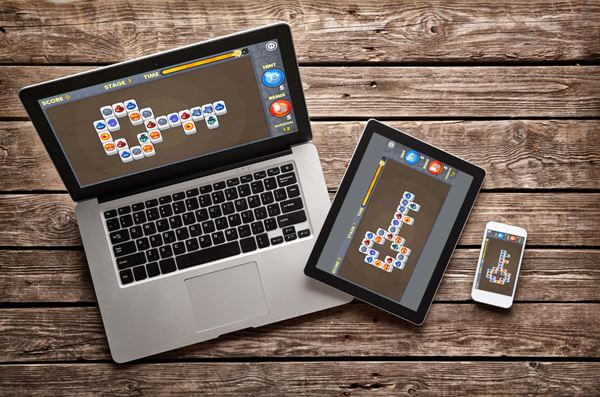
최근의 메신저 플랫폼이 모바일 단독으로 서비스되는 것이 아니라 PC 등 다양한 플랫폼으로 서비스되고 있다는 점도 HTML5에 집중할 수밖에 없는 이유다. 스마트폰뿐 아니라 다른 플랫폼을 이용하는 이용자와 같이 게임을 즐길 수 있도록 하는 데에 HTML5는 최적의 환경을 제공하기 때문이다. 앞서 이야기한 바대로 인터넷 브라우저를 지니고 있는 단말기라면 모바일, PC를 가리지 않고 언제 어디서든 별도의 준비과정 없이 바로 게임을 즐길 수 있기 때문이다.
점점 고도화되고 있는 기술
과거에도 HTML5 게임이 시장의 주목을 받았던 적이 있었다. ‘웹 게임’이라고 불리는 브라우저 기반의 게임이 스마트폰으로의 시대 전환기에 인스턴트 게임으로 시장의 주목을 받았던 것이다. 하지만 당시만 하더라도 HTML5로 구성된 게임들은 그전까지 인스턴트 게임의 구현 도구로 널리 이용된 플래시 게임 이상의 완성도를 보여주진 못 했다. 결국 웹 브라우저 게임은 스마트폰의 부흥과 함께 자연스레 시장에서 도태되고 말았으며, 그중에서도 HTML5 게임은 가능성 이상을 제대로 입증하지 못했다는 평가를 감수해야만 했다.

시장 전환기에 지배력을 가지지 못 했던 HTML5 게임이 최근 주목을 받고 있는 것은 기술의 고도화도 한몫을 하고 있다. 과거와는 달리 현재의 HTML5 게임들은 네이티브 앱 게임 이상의 기술력을 갖추고 있기 때문이다. 단순히 가벼운 플래시 게임의 발전형이 아니라 현재의 HTML5 게임들 중 다수는 서버 연동을 통한 이용자 정보 저장, 타 이용자와의 실시간 동기 플레이, 거기에 유료 과금까지 네이티브 게임 앱에 못지않은 시스템들을 갖춰서 서비스되고 있다. 현재 국내에서 서비스되고 있는 HTML5 게임 중 일부는 부분유료 결제로 월 매출이 수천만 원에 달하는 것으로 알려져 있다.

CGV 앱의 사례를 예로 들자면, 이와 같은 다양한 기술들이 복합적으로 HTML5 게임에 적용돼 있음을 확인할 수 있다. CGV 피코니 게임이 정상적으로 운영되기 위해서는 포인트 지급이나 이벤트 응모 정보 비롯해 소위 이야기되는 어뷰징, 부정행위의 근절을 위한 시스템과 일부 이용자의 고의적 해킹과 그로 인한 고득점 취득을 막기 위한 해킹 방지책이 요구된다. CGV 앱의 HTML5 게임은 이와 같은 부정행위들이 근절돼 성공적으로 서비스됐다는 점은 금번 피코니팡 2차 게임 론칭으로 인해 추론할 수 있을 것이다.
단순하지만 가볍지 않은
과거 온라인 게임 시대에는 클라이언트 기반 게임에 비해 플래시 게임은 제작 단가, 즉 소요되는 비용 및 재원이 비교도 할 수 없을 정도로 소규모였던 것이 사실이다. 하지만 현재 HTML5 게임들은 클라이언트 기반의 게임들에 비해서 콘텐츠 완성도의 측면은 물론 안정성 등 보안의 이슈에서도 비견될 수 있을 정도의 발전을 이뤘음은 물론, 플랫폼과 OS를 가리지 않는 호환성의 측면에서는 더 우위에 설 정도로 큰 발전을 이뤘다. 그렇기에 캐주얼 플래시 게임들처럼 개발에 소요되는 비용의 규모도 상당히 커진 상황이다. 현재 업계에서는 고퀄리티의 HTML5 게임을 제작하는 데에 소요되는 기간은 3개월, 게임 1종 제작에는 5천만 원 내외의 비용이 책정되는 것으로 전해진다.

반면 아직 국내에서는 HTML5 게임을 잘 다루는 업체는 쉽게 찾아볼 수가 없다. 최근 대규모의 플랫폼들이 HTML5 게임을 채택하면서 HTML5 게임을 제작한다는 업체가 많아진 것은 사실이다. 하지만 대다수의 게임사들이 지금껏 모바일 앱 게임 중심으로 사업을 운영해 왔기 때문에, 자연스레 제대로 된 HTML5 게임의 레퍼런스를 보유하고 있는 업체들도 적을 수밖에 없다. 대세로 굳어진 HTML5 게임이지만, 게임을 기획하고 개발 및 서비스의 단계에까지 나아가기 위해서는 전문 업체의 선정에 있어서도 상당한 주의를 요해야 함을 명심해야 할 것이다.

HTML5 채택의 움직임이 곳곳에서 벌어지고 있다. 지금껏 이야기한 게임 콘텐츠 분야는 물론 금융권, 교육, 공공부문 등 다양한 분야에서 HTML5를 활용한 콘텐츠와 플랫폼을 선보이고 있다. 주류로 부상하고 있는 HTML5 게임은 앞으로도 최적의 앱 서비스를 제공할 수 있는 수단으로 더욱 주목을 받을 것이다. 천편일률적 시장 구조에 변화를 가져오고 있는 HTML5 기술은 콘텐츠 분야는 물론 모든 산업 분야에 큰 변화를 일으킬 것으로 예상되고 있다.
최덕수 기자 press@appstory.co.kr

국내 최초 스마트 & 앱매거진 - 앱스토리
Copyright © 앱스토리, 무단전재 및 재배포 금지











