HTML5 게임, 도 넘은 베끼기 시작되나
기사 입력시간 : | 최덕수 기자


안이한 벤치마킹에 시달리는 HTML 5 게임들
HTML5 게임이 시장의 주목을 받고 있다. 대형 플랫폼을 보유하고 있는 서비스사들이 연이어 소비자들이 손쉽게 즐길 수 있는 HTML5 게임을 제공하면서, 포화상태에 이른 모바일 앱 게임 시장의 대안으로 떠오르고 있기 때문이다. 단순한 캐주얼 게임을 넘어서 톡톡 튀는 아이디어의 새로운 게임들, 코어 장르의 중대규모 게임에 이르기까지 각양각색의 장르로, 또 다양한 경로로 HTML5 게임이 제공되고 있다. 하지만 이처럼 시장에 훈풍이 불기 시작하고 빠르게 바람에 올라타 시장에 정착하고자 하는 후발주자들이 ‘안이한 움직임’을 보이면서, 모처럼 게임 시장에 인 새로운 물결이 점차 혼탁해지고 있는 점이 우려를 사고 있다.
다양한 이름으로 불리며 주목받는 HTML5 게임
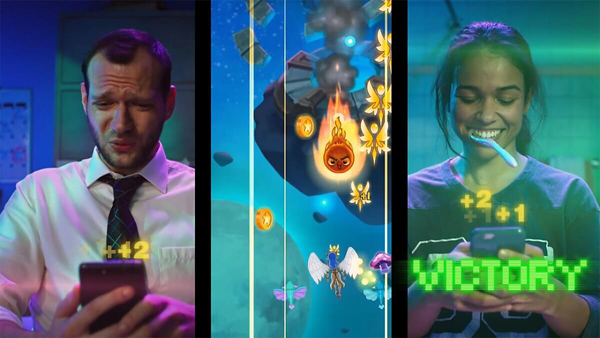
간편 게임, 인스턴트 게임, 스낵 게임, 메신저 웹게임 등 다양한 이름으로 불리고 있는 HTML5 게임이 시장에서 큰 화제를 불러 모으고 있다. 우리나라뿐 아니라 글로벌 시장에서 클라이언트 기반의 모바일 앱 게임을 대체할 수 있는 새로운 수단으로 HTML5 게임이 각광을 받고 있는 것이다. 웹사이트 구축에 사용되는 마크업 언어 HTML(Hyper Text Mark-up Language)의 현 세대 표준인 HTML5를 활용한 게임을 HTML5 게임이라고 부르며, 웹 브라우저에서 별다른 클라이언트 설치 없이도 바로 실행할 수 있는 특성에 기인해 앞에서 이야기한 다양한 이름으로 HTML5 게임이 회자되고 있다.

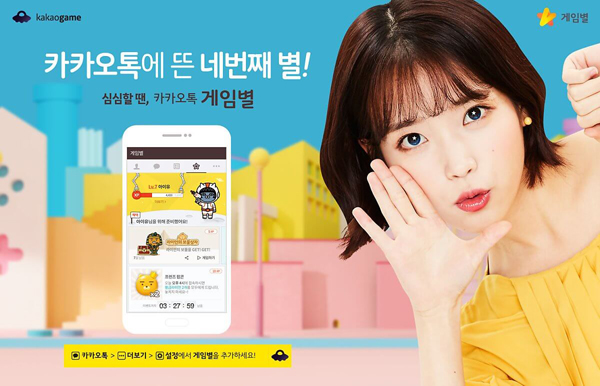
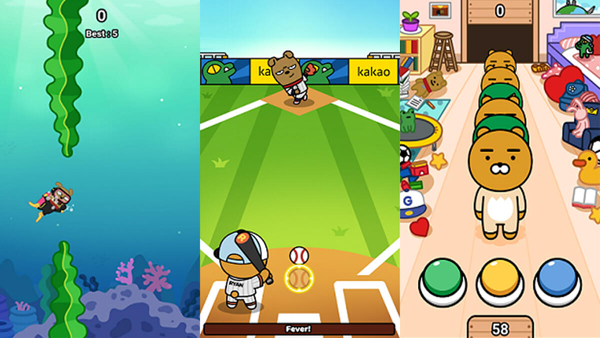
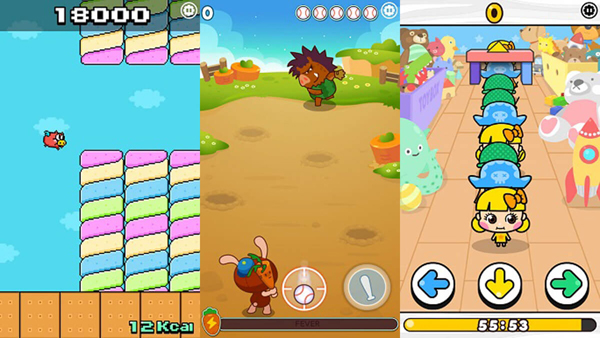
우리나라에서는 최근 HTML5 게임은 국민 모바일 메신저인 카카오톡으로 서비스되기 시작한 ‘게임별’의 ‘스낵 게임’을 계기로 미디어에서 주목을 받고 있다. 스낵 게임 이용자는 카카오 측 발표로 월 이용자가 300만 명을 넘어선 것으로 전해지며, 앞으로도 카카오게임즈는 지속적으로 HTML5 기반의 게임에 대한 지원을 이어갈 계획을 밝힌 바 있다. 가까이는 가벼운 형식의 캐주얼 게임에서부터 멀리는 클라이언트 기반 게임의 체험판을 HTML5 게임으로도 제공할 계획이다.

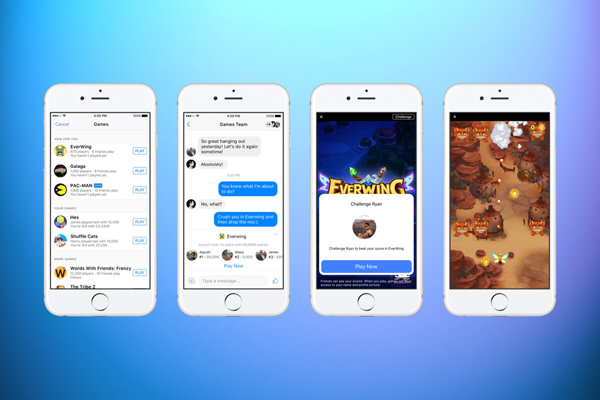
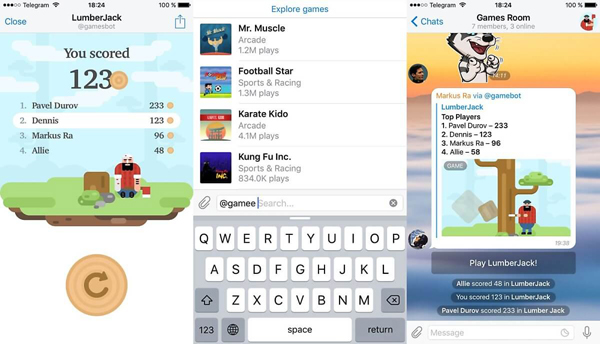
해외에서는 페이스북을 비롯한 소셜 네트워크 서비스들, 그리고 모바일 메신저들의 HTML5 게임 서비스로 인해 주목도가 높아져 있다. 페이스북은 모바일 앱 혹은 페이스북 메신저 앱 내에서 바로 게임을 실행할 수 있는 ‘인스턴트 게임’ 플랫폼을 공개한 바 있다. 현재 지원되고 있는 게임은 고전 게임을 위주로 한 총 17개 게임이며 이 수는 앞으로 점차 늘려나갈 계획이다. 국내에서도 월 1,700만 이용자들이 이용하고 있는 페이스북은 게임물관리위원회의 자체등급분류 심사를 이유로 게임 서비스를 중단했던 게임 플랫폼 사업을 개시하기 위한 수순을 밟고 있는 것으로 알려져 있다. 페이스북의 국내 대상 페이스북 게임 사업이 개시되면 HTML5 게임에 대한 주목도는 보다 높아질 것으로 전망된다.
시장에 뛰어드는 플레이어들이 많아지다
HTML5 게임은 모바일 게임의 이용자 유치에 있어 가장 큰 장벽인 ‘클라이언트 다운로드’의 단계를 생략할 수 있다. HTML5 게임은 URL을 열기만 하면 별도의 클라이언트 다운로드 없이 모바일 웹 브라우저에서 최소한의 리소스만 다운로드 되고 그 즉시 게임을 플레이할 수 있기 때문이다. 하나의 HTML5 게임을 다운로드할 때 소요되는 패킷은 적게는 몇 킬로바이트, 많아도 10MB 이상을 넘기지 않는다.

모바일 앱 게임의 홍수 속에서 많은 게임 제공사들은 모두 새로운 돌파구를 모색하고 있다. 포화 상태에 다다른 모바일 앱 게임 시장에서 새로운 돌파구를 위해 HTML5 게임에 주목하고 있는 것은 당연한 수순이다. 현재 HTML5 게임에 주력하는 모습을 보이고 있는 대형 플랫폼 제공사들, 메신저 및 소셜 네트워크 서비스사들은 이 시장을 추가 매출 확대를 위한 기회의 장으로 바라보고 있다. HTML5 게임들은 클라이언트 기반 모바일 앱 게임들처럼 아이템 부분결제도 가능해졌기 때문이다. 현재 대부분 무료로 제공되고 있는 HTML5 게임은 콘텐츠와 시장의 규모 확대에 발맞춰 F2P(Free to Play) 게임으로 발전해 나갈 것으로 예상되고 있다.

마치 쇼핑하듯 즐길 수 있는 HTML5 게임이지만 개발에 있어서는 그 단계가 게임의 용량처럼 가볍기만 한 것은 아니다. 게임의 기본적인 완성도의 구현을 위해 소요되는 기획력은 클라이언트 캐주얼 게임과 비등하고, HTML5 게임 전문 개발자가 지극히 부족한 현재의 국내 게임 개발 환경 내에서는 제대로 된 개발 인력을 구성하는 데에서부터 크나큰 장벽에 부딪히게 된다. HTML5 게임은 마침내 성장의 기반이 마련되고, 또 시장의 큰 주목을 받고 있다. 그렇기에 많은 게임 기업들은 높은 장벽에도 불구하고 성장이 확실시되는 HTML5 게임 시장에 연이어 뛰어들고 있다. 그 과정에서 시장의 분위기를 흐릴 ‘불길한 조짐’이 도처에서 발견되고 있다.
국내 최초의 HTML5 게임 포털 게임엔
‘게임엔’(Gamen.com)이라는 이름의 웹사이트가 있다. 이 웹사이트는 HTML5 게임을 제공하고 있는 국내 최초의 HTML5 전문 포털 서비스로, 시장이 간편 게임을 주목하기 전인 2012년부터 개발을 시작, 2014년 9월 서비스를 런칭하여 현재까지 HTML5 기반의 게임을 제공하고 있는 곳이다. 게임엔은 국내에서 가장 HTML5 게임에 관한 업력이 긴 곳이기 때문에 이제 막 걸음마를 떼기 시작한 여타 플랫폼사들보다 많은 수의 HTML5 게임을, 또 포털 사이트로서의 진보된 다양한 시스템을 제공하고 있음은 당연한 일일 것이다.

앞서 이야기한 신규 시장 참여자들 중심으로 일어나고 있는 그 불길한 조짐은 게임엔을 중심으로 벌어지고 있다. 다양한 레퍼런스를 확보하고 또 기획해 제공하고 있는 게임엔에 대한 무분별한 벤치마킹이 바로 그것이다. 메신저 플랫폼을 무기로 시장의 주목을 끌고 있는 게임별의 경우, 이용자들의 지속적인 HTML5 게임 이용을 위해 제공하고 있는 이용자 경험치 시스템(복수의 게임의 경험치가 플랫폼의 계정을 중심으로 집적되는 구조), 하이스코어의 다른 말인 아이유와의 대결 등은 이미 게임엔에서 이용자들을 대상으로 2014년부터 서비스된 바 있는 시스템이다.

개별 HTML5 게임에서도 이런 흔적들은 발견된다. 현재 국내에 제공되는 HTML5 게임들은 그 게임 재미요소의 근간이 되는 기본 게임 기획을 대부분 게임엔의 게임들로부터 차용해 온 것들이다. 기존의 캐주얼 장르의 게임을 어떻게 HTML5 기반의 게임으로 옮겨올 것인가에 대한 깊은 고민 없이, 기존의 검증된 레퍼런스를 기반으로 그래픽 리소스만 바꾼 게임들이 넘쳐나고 있다. 이러한 안이한 서비스 기획 벤치마킹 현상은 카카오톡 게임별의 스낵 게임을 비롯해, 대다수의 국내외 HTML5 게임 개발사들에게서 발견되고 있다.
안이한 벤치마킹의 위험성
페이스북의 인스턴트 게임 플랫폼 참여를 표방한 업체는 소셜 네트워크 게임의 원조 징가, 캔디크러시사가로 유명한 킹닷컴, 다수의 유명 IP를 가지고 있는 반다이남코 등 전 세계적으로도 유명한 15개 기업이다. 중국에 출시된 HTML5 게임은 이미 3천 개를 넘어섰으며, 게임 장르도 단순 캐주얼 게임을 넘어서 코어 장르의 RPG까지 다양하게 서비스되고 있다. 중국의 최대 게임 기업인 텐센트는 HTML5 게임 시장에 약 8천억 원을 투자할 계획임을 밝힌 바 있다. 이처럼 해외에서는 HTML5 게임 시장을 위한 천문학적인 금액의 투자, 그리고 인적 투자가 줄을 지어 이어지고 있다.

우리나라에서도 분명 HTML5 게임의 바람은 불고 있다. 하지만 이 바람에 몸을 싣기 위해 서비스사들이 택하고 있는 방법은 그다지 세련돼 보이지 않는다. 시장의 분위기가 조성된 상황에 빠르게 안착하기 위해 택하고 있는 우리나라 업체들의 방법은 투자가 아닌 벤치마킹이다. 어떤 게임을 서비스할 것인가. 그리고 그 서비스를 사람들이 반복적으로 이용하도록 하기 위해서는 어떤 시스템을 구축할 것인가. 이용자들 간의 커뮤니케이션을 어떤 방법으로 유도할 것인가. 이 모든 방법론을 국내 업체들은 게임엔으로부터 손쉽게 가져오고 있는 것으로 보인다.


오랜 기간의 서비스로 노하우를 축적한 초기 사업자들의 안정적 서비스 모델을 가져오는 것만큼 빠르고 안전한 방법은 달리 없다. 하지만 이와 같은 방법이 장기적인 관점에서는 시장에 어떤 영향을 주게 될까. 소비자들이 현재의 포화된 모바일 게임 시장의 대안을 찾기 시작한 가장 큰 요인은 고민 없는 기획의 비슷한 게임들의 난립 때문이었다. 이런 현상은 안이한 벤치마킹으로 인해 새 바람을 일으키고 있는 HTML5 게임 시장에서도 똑같은 사유로 재현될지도 모를 일이다. 항상 새로운 게임을 원하는 소비자들에게 HTML5 게임이 가져다줄 수 있는 가장 매력적인 요소는 ‘다양성’이 아닐까. 단순히 존재하는 것을 가져오는 것을 넘어서, 보다 적극적이며 진일보한 형태의 시장 투자가 이뤄질 수 있길 기대해 본다.
최덕수 기자 press@appstory.co.kr

국내 최초 스마트 & 앱매거진 - 앱스토리
Copyright © 앱스토리, 무단전재 및 재배포 금지











