모바일 쇼핑, 'HTML5 게임' 품고 진화중
기사 입력시간 : | 최덕수 기자


애플 아이폰8 플러스 골드 개봉기
HTML5 게임이 ‘쇼핑’을 만나고 있다
영화, 음악, 공연 등 다양한 엔터테인먼트 콘텐츠들이 있지만 가장 손쉽게, 보편적으로 사람들이 즐길 수 있으며 또 집중도도 높은 콘텐츠는 ‘게임’만한 것이 없다. 그렇기에 게임은 지금껏 다른 서비스와 연계돼 이용자들의 주목도를 높여주는 용도로 활발히 활용돼 온 바 있다. 하지만 스마트폰 시대에 접어들어서는 그 흐름이 다소 뜸해진 것이 사실이다. 기존의 앱에 게임을 탑재시키는 것도, 업데이트시키는 것도 쉬운 일이 아니기 때문이다. 하지만 이제는 가능하다. 어느 단말기에서건 동일한 품질의 콘텐츠를 즐길 수 있는 HTML5 게임이 있기 때문이다. HTML5 게임 전성시대를 맞아 이제 온라인/모바일 쇼핑은, 다시금 게임과 만나 이제 ‘엔터테인먼트 플랫폼’으로의 진화를 꾀하고 있다.
게임의 몰입도를 활용하려는 움직임
놀이는 인류 문화에 중요한 위치를 차지하고 있다. 혼자 혹은 다른 이들과 함께 공통의 규칙 속에서 공통의 즐거움을 추구하는 놀이는 과거부터 지금까지 인류의 역사와 함께 있어왔다. 현대에 이르러서는 일정한 규칙 하에서 공통의 놀이를 즐기는 행위를 통칭해 ‘게임’이라고 부르고 있다. 사람들이 즐기는 게임은 과거에는 체크, 바둑과 같은 형태로 테이블에서 즐기는 형태에서 PC, 게임 전용 콘솔, 그리고 휴대폰으로 즐기는 비디오 게임의 형태로 점차 발전하고 있다.

가장 효율적으로 이용자들의 집중도를 높일 수 있는 콘텐츠, 게임
게임이라는 콘텐츠는 다른 어떤 콘텐츠보다 사람들을 쉽게 집중시킬 수 있으며, 또 오래 머무르게 만들 수 있는 유용한 콘텐츠다. 게임이라는 것이 가지고 있는 순기능과 역기능에 대한 논의는 오랜 시간 지속되고 있으며, 순기능과 역기능 모두 게임이라는 것이 가지고 있는 ‘몰입성’, ‘집중도’에서 발생되는 것들이다. 게임이라는 것이 사회적으로 많은 문제를 일으키고 있다는 점, 생산성 없이 시간을 보내는 단순 소모성 콘텐츠에 불과하다는 이야기도 결국은 게임이 다른 어떤 콘텐츠보다도 몰입도가 높다는 측면에 기인하고 있다.

과거의 어도비 플래시가 현대에 이르러서는 그 힘을 잃어가고 있다
HTML5 게임의 등장, 접목을 시도하는 앱 서비스
스마트폰 앱 서비스와 게임의 접목은 쉽지 않은 과제였다. 과거 PC의 시대에서는 이 역할을 주로 어도비사의 플래시가 맡아왔다. 하지만 스마트폰과 모바일 인터넷 시대에 들어서는 플래시 플러그인 사용이 선호되지 않으면서, 자연스레 플래시를 활용한 게임의 활용 방안은 기업들의 선택지에서 배제되기 시작했다. 스마트폰에서는 플래시 게임을 대체할 수 있는 다른 방안이 없었기 때문에, 스마트폰용 앱 서비스들은 부가적 수단으로 게임을 제공할 수가 없었다.

스마트폰 시대, 플래시를 대체할 수단의 필요성이 절실해지다
이미 이용자를 확보하고 있는 서비스에 업데이트를 통해 단기 이벤트용 게임을 붙이는 것이 사실상 불가능하다면, 아예 게임을 주로 삼은 별도의 앱을 배포하는 것은 어떨까. 하지만 이는 비용의 면에서나 효율성의 면에서나 선택지로 매력적이지 않은 방법이다. 스마트폰 시대에 들어서도 광고, 이벤트용 게임 앱 서비스는 많은 기업들이 시도한 바 있으나, 어느 곳도 이를 제대로 된 실적으로는 연결해 내지 못했다. 하나의 앱, 서비스를 홍보하고 이용을 독려하기 위해 또 하나의 다른 앱을 서비스한다는 것은 어불성설이었다.

새로운 웹 표준 HTML5, 게임을 만나다
이 상황을 타계할 수 있었던 것은 ‘HTML5 게임’ 덕이었다. HTML5를 통하게 된다면 인터넷 브라우저에서 별도의 다른 플러그인 없이도 영상을 재생하고 조작까지 할 수 있는 게임을 구현할 수 있다. 스마트폰, PC, 태블릿PC 등 디바이스를 가리지 않으며 OS를 따지지도 않는다. 어느 플랫폼에서건 네트워크가 연결되고 웹 표준을 따른 인터넷 브라우저만 띄울 수 있다면 누구나 고품질의 HTML5 게임을 즐길 수 있다. 스마트폰 앱의 관점에서 보자면 어느 영역에서건 웹뷰(WebView)를 구현하는 것만으로도 HTML5 게임을 실행시킬 수 있으며, 심지어 게임을 실시간으로 업데이트할 수도 있다. HTML5 게임이 등장하게 되면서 시장에서는 다시금 게임을 활용해서 자사 콘텐츠의 집중도를 높이기 위한 움직임이 일어나기 시작했다.
이제는 쇼핑과 시너지를 내는 게임
고공상승 중이던 백화점의 성장세가 주춤하고 있다. 그 대신 복합쇼핑몰이 틈새를 매워가고 있다. 과거에는 보조적인 유통채널에 불과했던 복합쇼핑몰은 대기업의 투자 속에서 본격적인 유통채널로 도약하고 있는데, 작년 기준으로 국내 아울렛 시장의 규모는 14.4조 원 규모로 성장했으며 소매업 시장 내 비중도 5% 수준까지 상승한 것으로 집계되고 있다. 단순 쇼핑 목적의 방문보다는 다양한 복합체험 기회를 제공하고 긴 시간 동안 소비자들을 체류하게 만드는 복합쇼핑몰의 성장세는 앞으로 당분간 지속될 것으로 전망되고 있다.

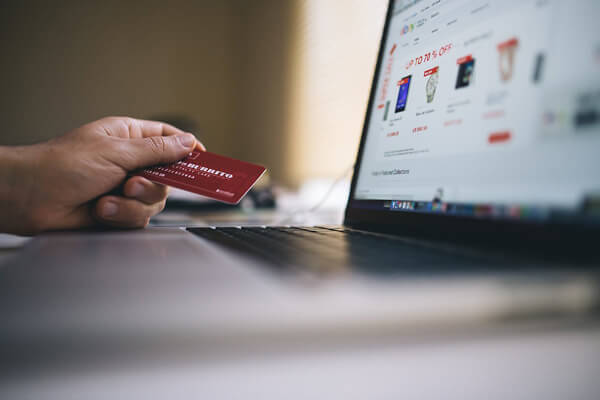
온라인 쇼핑의 성장세는 앞으로도 당분간 꺾이지 않을 전망이다
온라인 쇼핑도 이와 비슷한 방식으로 변화하게 될 것이 점쳐지고 있다. 이용자들의 체류시간을 늘리고 자연스럽게 브랜드를 인지하도록 만들 수 있는 방법으로 HTML5 게임을 앱 서비스 내에 포함시키고, 또 이를 이용하도록 유도하는 방향으로 말이다. 국내 전자상거래 시장의 규모는 날이 지날수록 커져가고 있다. 통계청에 따르면 작년 국내 온라인 쇼핑 연 거래액은 64조 9,134억 원으로 집계됐다. 이는 전년 대비 20.5%가 증가한 수치로, 올해에도 비슷한 성장률을 기록한다면 이 수치는 70조 원을 돌파하게 될 것으로 전망되고 있다. 갈수록 기업들의 온라인 쇼핑에 대한 주목도가 높아지는 시점에서, 특히 그 안에서도 모바일 쇼핑의 중요도가 높아지는 이 시점에서 HTML5 게임은 모바일 쇼핑과 만나 커다란 시너지를 만들게 될 것으로 기대를 모으고 있다.

HTML5 게임을 접목시켜 뜨거운 호응을 불러왔던 CGV 파코니 게임
현재까지 이와 같은 가장 대표적인 사례로 꼽히는 것은 영화 예매 서비스인 CGV 앱으로 꼽히고 있다. CGV는 앱 내에 ‘파코니’라는 게임 콘텐츠를 삽입하고, 이를 이용자들이 이용하도록 해 앱 체류시간의 증가 및 콘텐츠의 집중도 향상을 꾀하고 있다. ‘파코니’는 극장에서 판매하는 팝콘을 형상화한 캐릭터로, 게임 플레이를 통해 이용자는 예매권, 할인 쿠폰, 포인트 등을 취할 수 있도록 돼 있다. 수록돼 있는 게임도 3매칭 퍼즐 게임, 사천성, 두더쥐 잡기 류 등 다양한 장르를 띠고 있으며, 또 수시로 업데이트되고 있다.



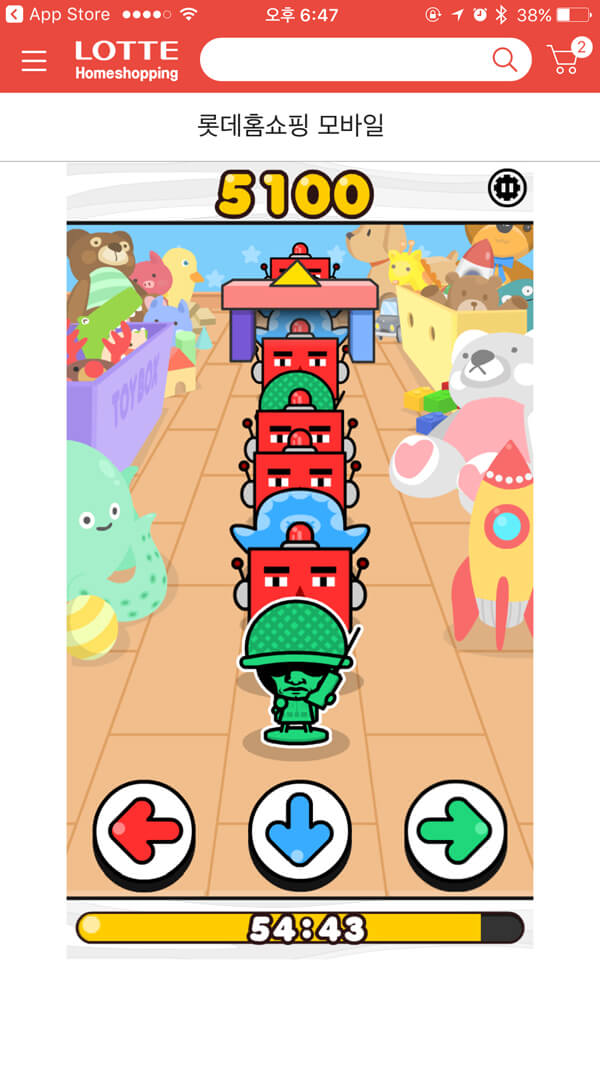
롯데홈쇼핑 역시 최근 앱 내에 게임 서비스를 추가했다. 롯데홈쇼핑은 자사 모바일 앱 내에 롯데홈쇼핑 게임존을 운영해서 이용자들이 포인트나 캐시 등 어떠한 제약도 없이 언제나 다양한 HTML5 게임을 즐길 수 있도록 하고 있다. 이로 인해 이용자들의 앱 내 체류시간이 길어지고, 재방문율까지 증가하는 효과를 얻을 수 있다.
게임을 품고 엔터테인먼트 플랫폼이 되어가는 온라인 쇼핑

롯데월드타워는 AR게임을 통해 이용자들의 방문을 유도하고 있다
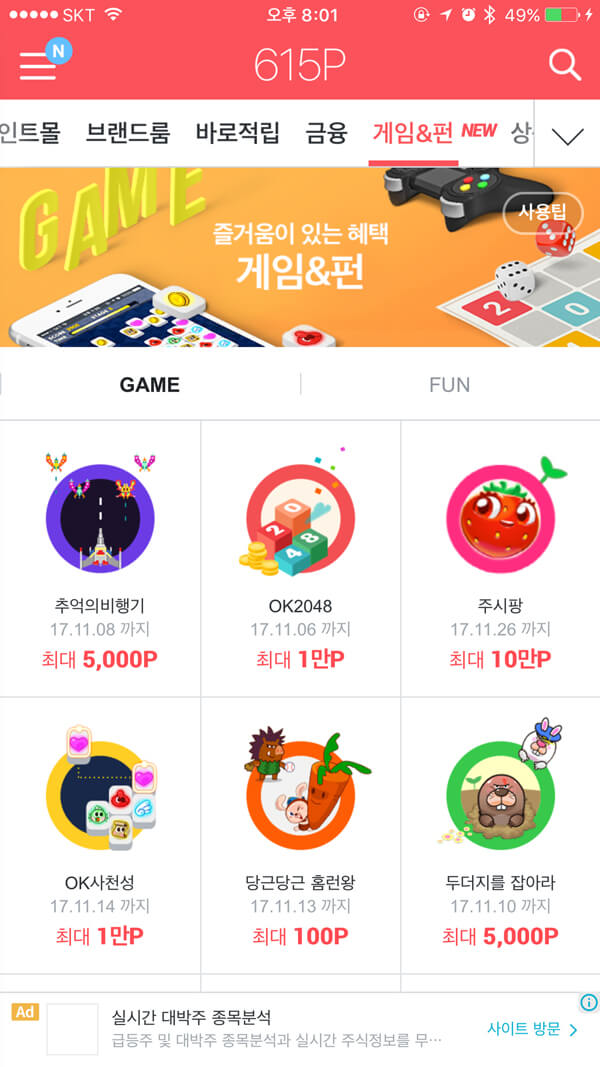
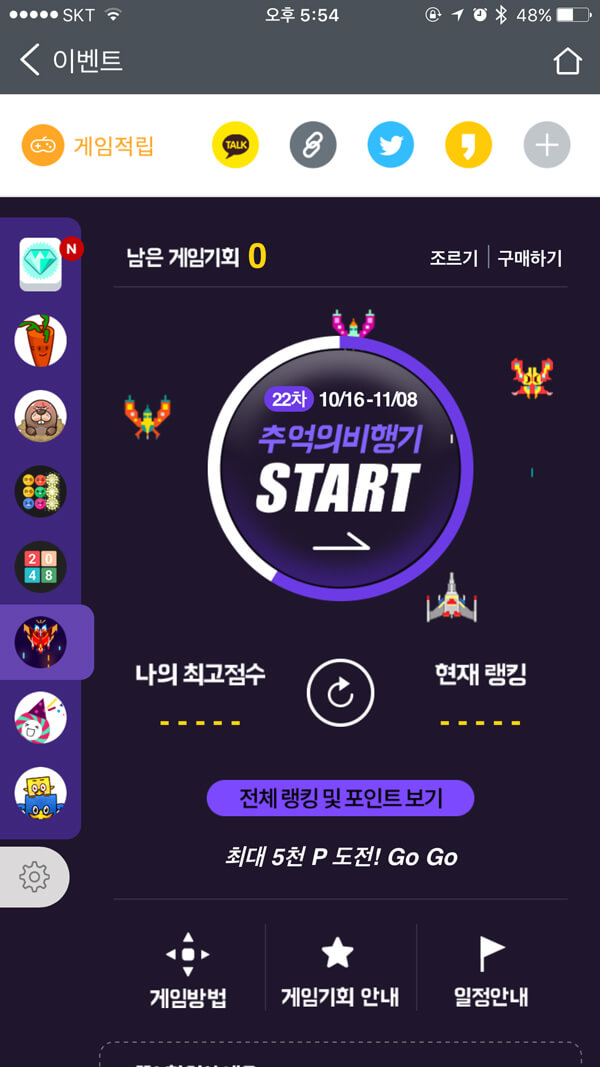
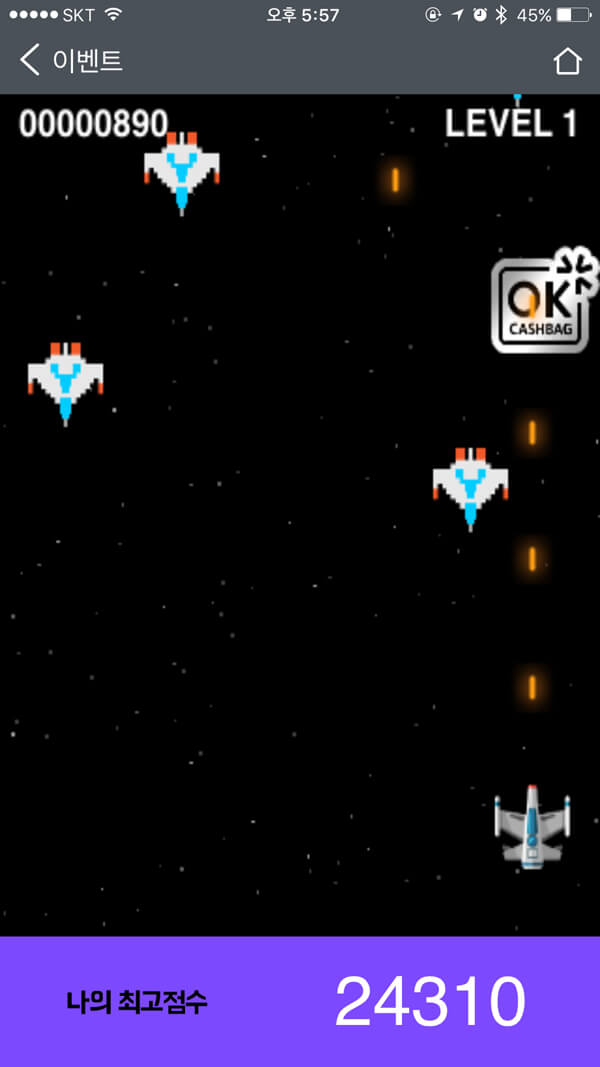
뿐만 아니라 온라인 쇼핑에서 적립되는 ‘포인트’를 활용시키는 용도로도 HTML5 게임은 활용되고 있다. 대표적으로 OK캐쉬백이 서비스한 ‘오락실’ 콘텐츠의 경우가 그러하다. 최근 게임&펀 코너로 새롭게 개편된 오락실은 추억의 슈팅 게임에서부터 퍼즐 게임 2048까지 다양한 장르의 게임을 서비스해 이용자들이 앱 서비스에 머무르고, 또 포인트의 활용성을 넓히는 중요한 수단으로 사용되고 있다. 또한 미리줌 포인트에서 두툼 포인트로 명칭이 변경된 포인트 선제공 서비스에서도 게임을 이용해 이용자들의 시선을 끌어 모으고 있다. 이처럼 이미 서비스를 적용한 기업들도 적용 범위를 계속해서 확대시키는 추세다.



OK캐쉬백의 게임&펀 코너에서 제공되는 게임
최근 OK캐쉬백, CGV 등의 사례를 벤치마킹해 자사의 온라인 쇼핑 플랫폼, 아울러 자사 오프라인 지점에까지 연계되는 게임을 선보이는 시도는 점차 늘어가는 중이다. 롯데월드의 경우에도 올해 들어 ‘월드타워몰GO’와 같은 AR, VR 게임 앱을 연달아 선보이며 이용자들의 주목을 끌기 위해 노력하고 있다. 이처럼 HTML5 게임과 같은 엔터테인먼트 요소를 접목한 서비스는 도입 후 이용자와 제공자 모두에게 이점을 가져다 주면서 적용 범위가 점차 확대되고 있으며, 아직까지 도입하지 않은 다수의 쇼핑몰들도 이미 준비 중이거나 도입을 서두르고 있는 것으로 알려졌다.



두툼포인트 제공 및 포인트 사용에도 게임이 유용하게 사용되고 있다
다양한 IT 관련 제품을 판매하고 있는 앱스토리몰(c.appstory.co.kr)의 경우를 보자면 보다 구체적인 데이터를 확인할 수 있다. 앱스토리몰의 전체 회원 중 재방문 이용자들은 약 40% 정도로, 재방문의 주된 이슈는 배송 확인, 재방문 시의 열람 페이지는 1회 당 약 3회 정도의 수치를 보였다. 반면 앱스토리몰 내에서 제공되는 게임을 이용한 회원들을 살펴보자면 그 수치는 55%로 약 15% 포인트가 증가한 것이다. 또한 재방문 이용자의 열람 페이지도 1회 당 약 10회 정도로, 일반 이용자에 비하자면 약 3배 이상의 활동성을 보이는 것으로 나타나고 있다.

게임과 온라인, 모바일 쇼핑의 시너지는 갈수록 커져갈 것
쇼핑, 그 중에서도 온라인/모바일 쇼핑 시장은 앞으로도 성장세를 이어나갈 것이 분명하다. 또한 단순한 쇼핑을 넘어서 아울렛, 복합쇼핑몰 등으로 엔터테인먼트의 방향을 추구하고 있는 오프라인에서처럼, 온라인 쇼핑에서의 엔터테인먼트의 중요성도 앞으로 더 커지게 될 것도 자명하다. 엔터테인먼트하면 누구나 가장 먼저 떠올릴 ‘게임’ 콘텐츠는 이제 HTML5라는 새로운 바람을 타고 온라인 쇼핑을 만나 다음의 단계로 나아가는 중이다. 가속도에 불이 붙기 시작한 온라인 쇼핑의 엔터테인먼트 플랫폼화는 거스를 수 없는 흐름이 되어가고 있다.
리니지M도 블루투스 조이스틱으로! 게임패드 '픽스 터치맵핑' 셋팅법
스마트폰 초고속 무선충전기와 간편 거치 차량용 핸드폰 거치대 ‘픽스 원터치 마운트 퀵'
최덕수 기자 press@appstory.co.kr

국내 최초 스마트 & 앱매거진 - 앱스토리
Copyright © 앱스토리, 무단전재 및 재배포 금지











