설치과정 없는 HTML5 게임, 대세를 넘어 필수가 되다
기사 입력시간 : | 최덕수 기자



모바일 게임이 부흥기를 맞고 우리나라에서는 카카오 게임이 시장을 주름잡을 때 카카오, 위챗, 라인과 같은 모바일 게임 플랫폼이 가지고 있는 파괴력은 그야말로 절대적이었다. 당시의 모바일 게임 플랫폼을 바라보는 시선은 ‘무조건 게임을 내기만 하면 대박’일 정도였다. 선데이토즈, 데브시스터즈를 위시한 많은 신흥 게임사들이 급속한 성장을 이뤘고, 게임 시장은 모바일 게임과 플랫폼을 중심으로 재편되었다. 하지만 시간이 흐르고 콘텐츠가 다양화 또 대형화되면서 플랫폼의 지배력은 약화되었고, 현재의 게임 시장은 다시금 게임 개발사와 퍼블리셔 중심의 포화 상태에 빠져있다. 그리고 우리는 ‘다음 세대의 게임’과 ‘다음 세대의 플랫폼’이 다시금 시장의 다른 흐름을 만들어 가는 과정을 목도하고 있는 중이다. HTML5를 위시로 한 게임 플랫폼이 시장의 주목을 받고, 과거처럼 신흥 게임사들이 성공을 거둬가는 과정을 말이다.
HTML5 게임 플랫폼이 주목을 받다
별도의 앱을 설치하지 않아도 브라우저만 있으면 플랫폼을 가리지 않고 어디에서든 실행할 수 있는 게임이 ‘HTML5 게임’이다. 2014년 10월 28일 웹표준 국제 컨소시엄인 W3C에서 표준안이 마련된 HTML5는 비디오, 오디오 등 다양한 부가기능과 최신 멀티미디어 콘텐츠를 액티브X나 플러그인 없이도 어디에서든 즐길 수 있도록 한 마크업 언어로, 당연히 이를 통해 만들어진 HTML5 게임도 플랫폼과 디바이스의 구애를 크게 받지 않게 된다.

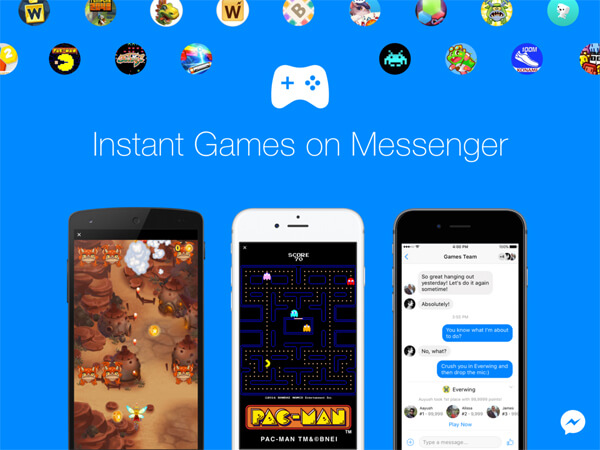
최근에는 HTML5 게임의 특성을 활용해 플랫폼을 구축하고, 게임 콘텐츠를 제공해 수익을 올리고자 하는 시도들이 이어지고 있다. 글로벌 No.1 소셜 네트워크 서비스인 페이스북을 위시한 ICT 글로벌 공룡들은 물론 국민 메신저 카카오톡, 포털 서비스 1인자 네이버까지 이 흐름에 가세하고 있다. 페이스북은 자사의 메신저를 활용한 HTML5 게임 플랫폼인 ‘인스턴트 게임’을 현재 테스트 중으로, 가까운 시일 내에 정식 서비스를 개시할 계획을 세우고 있다. 지난 2016년 최초로 선을 보인 인스턴트 게임은 현재 긴 테스트 기간을 지나 현재는 페이스북 메신저를 이용하는 이용자는 누구나 이용할 수 있는 오픈 베타 테스트 형태로 제공되고 있다. 글로벌 188개국에서 이용할 수 있는 인스턴트 게임은 국내에서는 게임물등급심의의 문제로 서비스되고 있지 않으며 그 덕에 우리나라에는 잘 알려져 있지 않지만, 글로벌 시장에서는 공전절후의 성공을 기록한 다수의 게임을 낳으며 성공적인 게임 플랫폼으로 자리를 잡아가고 있다.


네이버와 카카오도 HTML5 게임 플랫폼을 선보인 바 있다
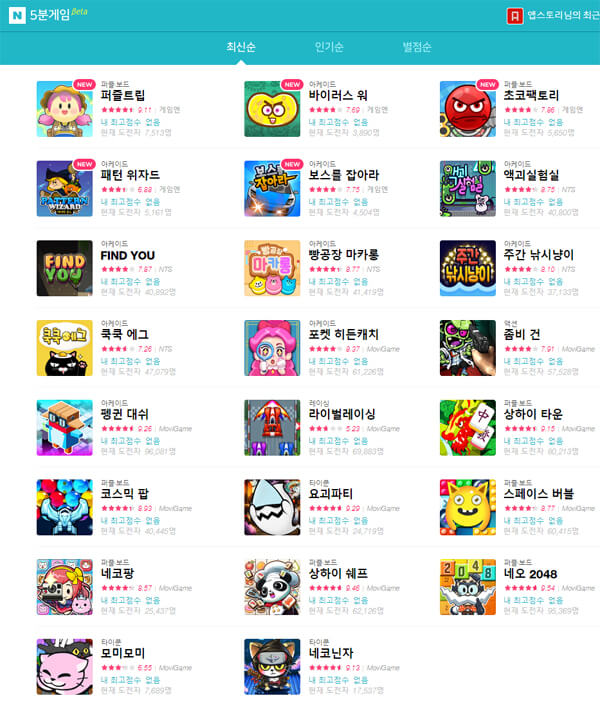
페이스북 인스턴트 게임을 벤치마킹해 다른 대형 업체들도 연이어 HTML5 게임을 선보이고 있는 중이다. 카카오톡을 운영하고 있는 카카오는 모바일 게임 플레이 채널 카카오톡 게임별에서 이용할 수 있는 HTML5 게임 플랫폼 ‘게임별’을 서비스하고 있으며, 네이버도 작년 12월 22일부터 HTML5 게임 브랜드 ‘5분 게임’을 론칭한 바 있다. 일본에서는 작년 7월부터 야후가 52개 유명 게임업체와 제휴된 고품질의 HTML5 게임을 제공하는 ‘게임플러스’ 서비스를 운영하고 있으며, 중국의 텐센트도 자사의 메신저 ‘위챗’과 연계시킨 HTML5 게임 서비스에 지속적으로 투자하고 있다.
앱 대신 웹, HTML5를 중심으로 한 변화
앱이 보편화되면서, 이제 사람들은 새로운 앱을 더 이상 설치하지 않는 시대가 되었다. 스마트폰 이용자의 51%는 한 달에 단 하나도 앱을 다운로드하지 않는다. 스마트폰 이용자들은 월평균 30개의 앱을 이용하고 있으며, 이는 스마트폰에 설치된 전체 앱의 삼분의 일에서 절반에 지나지 않는 수준이다. 이용자들은 새로운 앱을 설치하고서 72시간이 지나면 77%가, 1개월 내에 90%, 3개월 내에 95%가 다시는 그 앱을 이용하지 않는 행태를 보이고 있다. 새로운 앱을 ‘설치’시킨다는 번거로운 과정을 거치고 나서도, 그 앱을 사용하게 만드는 것도 쉽지 않다는 이야기다.

이런 상황에서 주목을 받고 있는 것이 웹앱이고, HTML5 게임이다. HTML5로 구현된 앱은 브라우저를 가리지 않으며, 게임은 플랫폼을 가리지 않는다. 이로 인해 많은 ICT 공룡들은 설치 없이 이용할 수 있는 대안으로서의 HTML5 앱, 게임을 주목하고 있다. 구글은 구글 플레이에서 설치 없이 바로 실행할 수 있는 인스턴트 앱 기능을 공개했으며, 페이스북은 자사의 메신저로 HTML5로 구현된 게임을 제공하는 플랫폼을 선보였다. 2016년부터 시도된 이 흐름은 작년 유의미한 결과를 낳았고, 올해에 이르러서는 마침내 결실을 맺게 될 것으로 전망되고 있다.

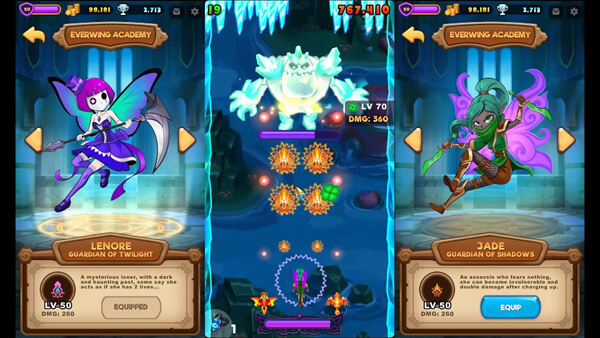
속속 나타나고 있는 HTML5 게임 플랫폼들 중에서도 가장 두각을 나타내고 있는 것은 앞서 이야기한, 시장을 열다시피 한 ‘원조’ 페이스북의 인스턴트 게임을 들어야 할 것이다. 인스턴트 게임으로 가장 큰 성공을 거둔 게임은 블랙스톰이란 게임사의 ‘에버윙’이다. 이 게임은 동남아 지역을 중심으로 선풍적인 인기를 끌고 있는 슈팅 게임으로, 현재 월간 액티브 이용자는 약 1,200만 명에 달한다. 블랙스톰은 별도의 과금 모델 없이 페이스북 광고 수익만으로도 괄목할 성과를 거두고 있으며, 에버윙 단 한 작품으로 전 세계에서 가장 주목받는 게임사로 떠오르고 있다.
실제 성공을 거두고 있는 개발사들
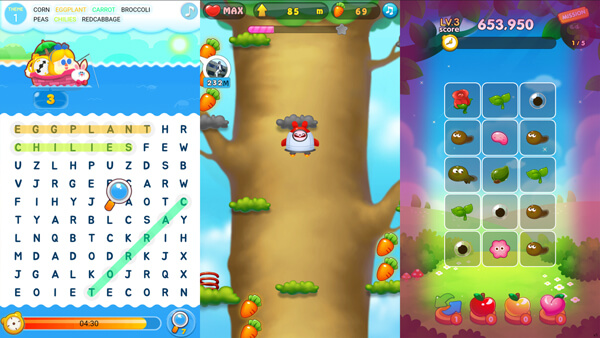
글로벌 시장에서 HTML5 게임과 플랫폼이 주목을 받으면서 국내에서도 이에 대한 시도가 이어지고 있다. 카카오톡이 게임별을, 네이버가 5분 게임을 선보인 것도 이 흐름에 기인한다. 현재 HTML5로 선보이고 있는 게임들의 대부분은 간편하게 조작하며, 과금의 압박이 없는 캐주얼 게임들이 주류를 이루고 있다. HTML5 게임 플랫폼이 설치용량이 크고 복잡한 장르가 아닌 가벼운 마음으로 게임을 즐기길 원하는 이용자들을 정조준하고 있기 때문이다.

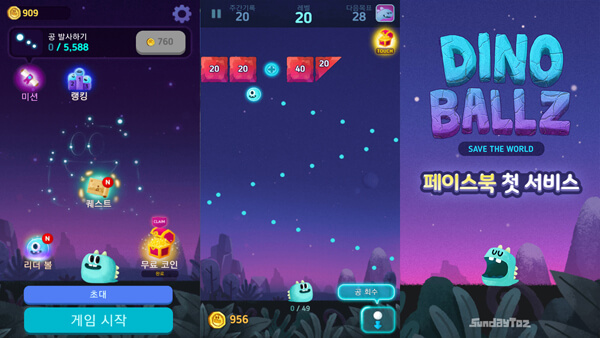
모바일 게임 시장의 부흥으로 가장 큰 수혜를 본 기업으로는 애니팡의 ‘선데이토즈’를 꼽을 수 있을 것이다. 최근 선데이토즈는 자사의 사업을 애니팡 IP에 국한시키지 않고 다양한 방향으로의 확장을 모색하고 있는 중이다. 그 하나의 방향으로 이들이 삼고 있는 것이 바로 HTML5 게임이다. 작년 10월 글로벌 시장에 HTML5로 만든 인스턴트 게임 ‘다이노 볼즈’를 선보인 선데이토즈는 이후로도 적극적으로 페이스북 인스턴트 게임 시장을 공략할 계획을 세우고 있는 것으로 알려져 있다.

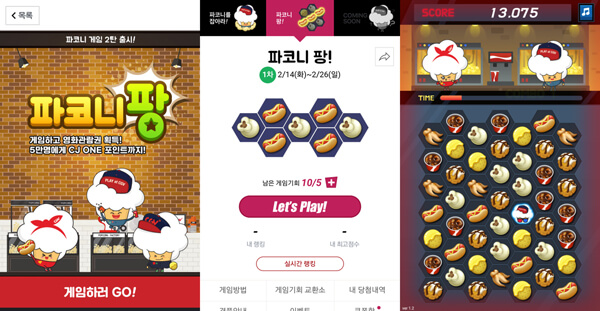
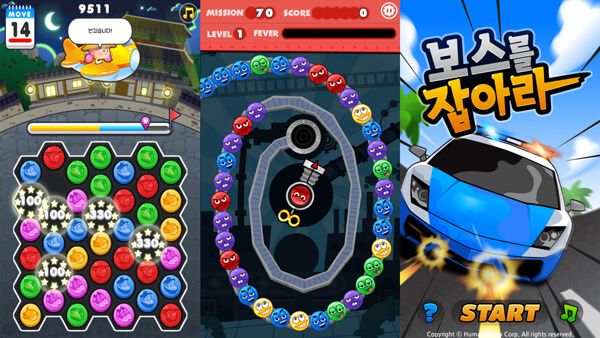
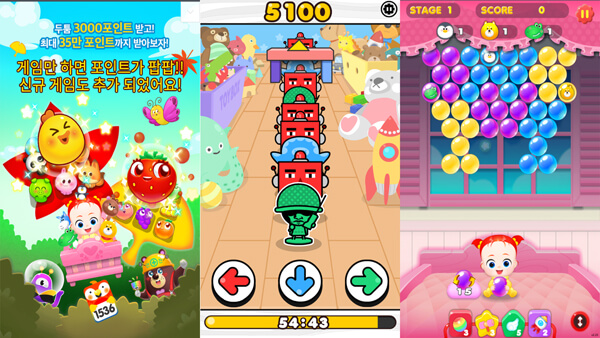
국내 프랜차이즈 영화관인 CGV의 전용 앱을 통해 서비스된 유명 게임 ‘파코니’를 개발한 휴먼웍스는 국내에서 HTML5 게임 시장에 가장 적극적으로 대처하고 있는 개발사다. 휴먼웍스는 자사의 포트폴리오를 모아 HTML5 게임 포털 ‘게임엔’을 운영하고 있으며, 네이버 5분게임으로도 ‘바이러스’, ‘보스를 잡아라’, ‘초코팩토리’ 등 5종의 게임을 서비스하고 있다. 이 회사는 최근 국내에 한하지 않고, 페이스북 인스턴트 게임으로 ‘굿독’, ‘보잉보잉그로잉프렌즈’, ‘점핑 하이래빗’ 등 5종의 HTML5 게임을 글로벌 론칭해 성공적으로 서비스하고 있는 것으로 알려져 있다.

이들은 이외에도 롯데홈쇼핑 앱 내 게임존에서 제공되는 캐주얼 게임, OK캐쉬백 두툼포인트 이용 촉진을 위한 게임 등 모바일 서비스 및 멤버쉽 포인트와 연계된 다양한 콘텐츠를 HTML5 게임의 형태로 서비스하며 큰 반향을 얻고 있다.
사실상 마지막 남은 게임 시장의 블루오션


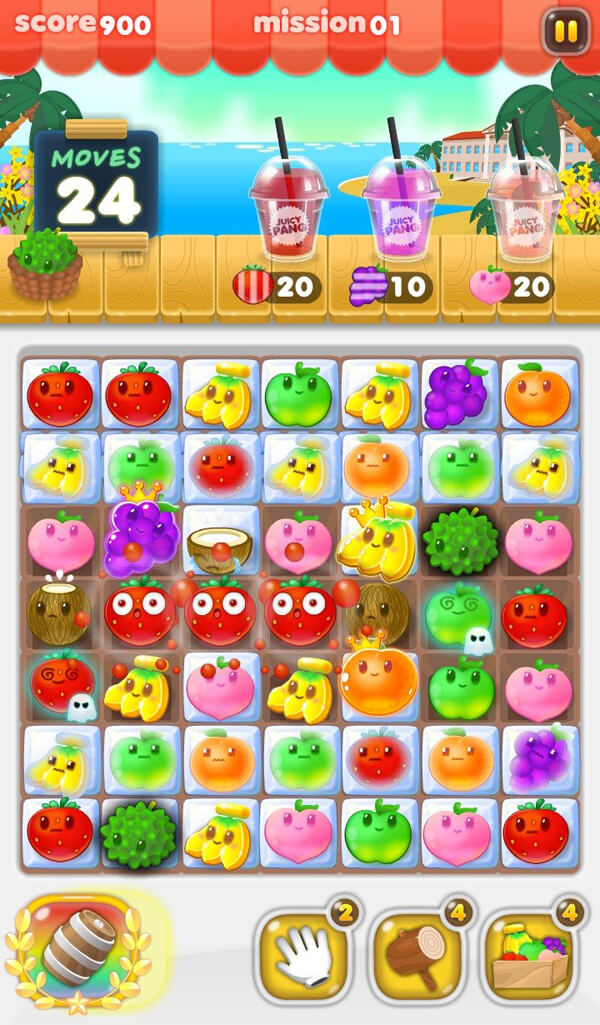
페이스북 인스턴트 게임 글로벌 서비스를 시작한 휴먼웍스의 ‘쥬시팡’
친구를 기다리는 시간 5분 동안, 앱을 설치하는 데에 필요한 5분의 시간을 소요하지 않고도 즐길 수 있는 HTML5 게임은 앞으로도 지속적으로 확대될 것이 예상되고 있다. 튜토리얼에만 10분 가까운 시간이 소요되며, 적응과 배움의 시간을 그보다도 더 많이 필요로 하는 모바일 게임을 더 이상 원하지 않는 이들이 늘고 있기 때문이다. 직관적이고 또 친구와 함께 즐길 수 있는 HTML5 게임은 과거 모바일 캐주얼 게임들이 차지하고 있던 시장을 점차 장악해 나갈 것이며, 종국적으로는 다시 한 번 카카오 게임하기가 불러왔던 플랫폼의 변혁을 가져오게 될 것으로 전망된다.
실제로 페이스북 인스턴트 게임을 비롯한 플랫폼으로 연이어 출시되고 있는 HTML5 게임들은 괄목할 성과를 거둬들이고 있다. 현재 대부분의 HTML5 게임 플랫폼은 게임을 플레이하는 이용자들에게는 전면적으로 오픈돼 있으며, 입점 게임들은 소프트 론칭 과정을 통해 선별적으로 제공되고 있는 중이다. 그리고 소프트 론칭 단계를 넘어 정식 서비스를 개시한 게임들은 과거 모바일 게임 부흥기 시대의 선두주자들의 이력을 방불케 하는 급성장을 거두고 있는 것으로 전해지고 있다. 텐센트 등의 중국 업체들은 HTML5 게임 플랫폼, 콘텐츠에 천문학적인 투자를 단행하고 있으며, 이 움직임이 고스란히 우리나라에도 이어지고 있는 중이다.

물론 HTML5 게임을 회의적으로 바라보는 시각도 존재한다. 아직 HTML5 게임은 레트로 게임들의 장르적 재미에서 크게 벗어나지 못하고 있다는 비판, 선풍적 인기를 끌고 있는 페이스북 인스턴트 게임이 국내에서는 열려있지 않다는 점 등이 HTML5 게임 시장을 저평가하는 근거들이다. 하지만 플랫폼의 문제는 국회를 중심으로 개선안이 논의되고 있으며, 장르적 문제는 시장의 확대를 통해 개선될 것이라는 점을 감안하면 HTML5 게임은 사실상 ‘마지막’ 게임 시장의 블루오션이라고 평가할 수 있을 것이다. 글로벌 게임 시장은 현재 HTML5 게임을 중심으로 빠르게 재편되는 과정을 밟고 있으며, 이 흐름은 머지않아 국내에도 재현될 것으로 전망된다.
최덕수 기자 press@appstory.co.kr

국내 최초 스마트 & 앱매거진 - 앱스토리
Copyright © 앱스토리, 무단전재 및 재배포 금지











