대기업 플랫폼의 못 말리는 게임 사랑, 왜?
기사 입력시간 : | 원수연 기자


국내에서 스마트폰이 대중화되기 시작한 때인 2010년은 애플의 아이폰4와 삼성의 갤럭시S가 비슷한 시기에 발표되면서 시장이 급속하게 확대되던 시기이다. 스마트폰의 폭발적인 인기와 함께 덩달아 커진 시장은 바로 앱 마켓으로, 출시 후 기능을 추가할 수 없는 피처폰과는 달리 앱을 이용해 원하는 기능을 추가할 수 있는 스마트폰의 특징으로 앱 생태계는 급속히 성장했다. 하지만 반드시 설치해야 하는 앱의 특성상 설치 시간과 상당한 저장공간을 할애해야 하는 단점과 앱 시장의 포화로 인해 시선은 점차 다른 곳으로 옮겨지고 있다. 최근에는 HTML5를 기반으로 하는 새로운 플랫폼이 다시금 인기를 끌고 있다. 오늘은 플랫폼의 제한과 설치의 번거로움이 없는 HTML5 게임을 즐길 수 있는 대표 서비스를 찾아보았다.

대세가 된 HTML5
HTML은 하이퍼텍스트를 생성하기 위한 언어로, 우리가 인터넷을 사용할 때 접하게 되는 홈페이지를 구성하는 요소이다. HTML의 뿌리는 1980년대로 거슬러 올라가는데, CERN에서 근무하던 영국의 물리학자 팀 버너스리가 처음 제안했다. 이후 1991년 처음으로 일반에게 공개되었으며, 1995년 발표된 HTML 2.0을 거쳐 2014년 HTML5의 표준안이 확정 발표되었다. HTML5는 기존 버전의 HTML에서 더 나아가 동영상이나 오디오 등 다양한 부가기능과 멀티미디어적인 요소를 그간 사용하던 엑티브X 없이 웹 브라우저에서 실행하기 위해 만들어졌다. 이전 버전의 HTML에서는 멀티미디어적인 기능을 수행하기 위해 플래시나 엑티브X 등을 사용해야 했는데, 비표준화된 기술로 인해 충돌이 잦고 호환성이 부족해 많은 문제를 야기했었다.

▲플래시나 엑티브X는 많은 문제를 야기했다
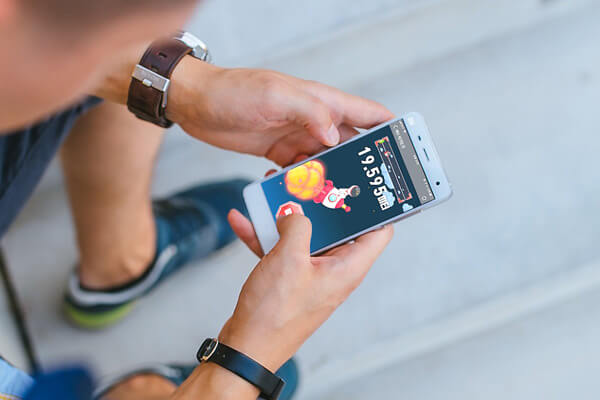
하지만 HTML5로 인해 추가적인 플러그인이나 어플리케이션 없이 자체적으로 이러한 다양한 기능을 수행하게 되었다. 이로 인해 가장 크게 영향을 받은 부분은 바로 게임이다. 게임이야말로 화려한 그래픽과 영상, 사운드가 하나로 합쳐진 종합 컨텐츠이기 때문이다. 특히 HTML5 게임은 기존 플래시 플레이어 등이 필요 없고 단순히 웹 브라우저만 있으면 되기 때문에 플랫폼의 제한이 없다. 윈도우에서도, 맥OS에서도, 리눅스에서도 동일한 게임을 실행할 수 있으며, 심지어 스마트폰이나 태블릿PC의 웹 브라우저에서도 그대로 실행할 수 있다. 모바일에서의 실행은 또 다른 변화를 가져왔는데, PC에 비해 상대적으로 부족한 저장공간과 제한적인 데이터 사용량에 대한 걱정을 안고 앱을 설치해서 게임을 즐기고 삭제하는 것을 반복해야 했던 앱 생태계를 벗어나 별도의 설치 없이 게임에 접근하고 쉽게 실행할 수 있다는 장점으로 새로운 웹 앱의 생태계를 만들어내기 시작한 것이다.

▲HTML5는 웹에 많은 변화를 가져오고 있다
이로 인해 HTML5를 이용한 게임이 빠르게 선보이기 시작했다. 글로벌 1위 소셜 네트워크 서비스인 페이스북을 비롯해 국내외 대형 포털 및 에서도 HTML5 게임 서비스를 내놓고 있으며, HTML5 게임을 전문으로 서비스하는 게임 포털도 나타났다.

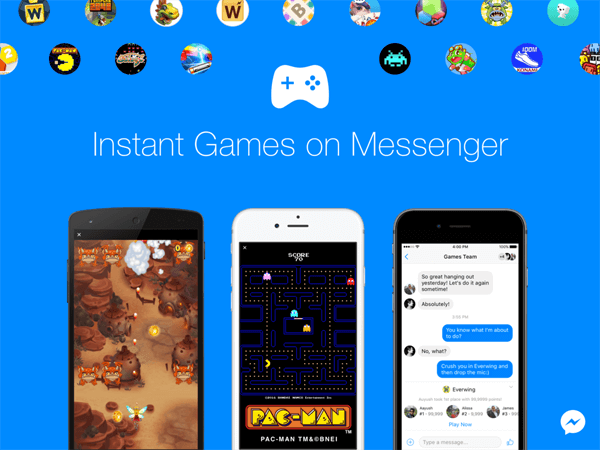
▲페이스북 및 다양한 대기업들도 HTML5 게임에 눈을 돌리고 있다
앱 내 HTML5 게임의 인기, 그 이유는?
게임 전문 서비스 사이트나 포털의 게임 채널에서 주로 서비스되던 HTML5 게임이 최근에는 기업체의 앱 내 서비스로 다수 선보이고 있다. 대기업에서 자사의 앱 내에 HTML5 기반 게임을 탑재하는 이유는 여러 가지를 들 수 있는데, 제일 먼저 체류시간의 증대를 들 수 있다. 어떤 기업이든 비용과 시간을 들여 만든 자사의 앱에 사용자들이 오랜 시간 체류하기를 원한다. 오랜 시간 체류해야 자사의 서비스를 좀 더 잘 알게 되고, 더 많이 이용할 수 있게 되기 때문이다. 음식점이나 카페와 같은 공간의 제약이 있는 오프라인 업장 같은 경우는 고객의 체류시간이 짧을수록 회전이 빨라져 더 많은 이득을 얻지만, 온라인은 그 반대다. 하지만 앱에서 즐길 거리가 없으면 오랜 시간 머무르게 만들기 힘들다. 게임은 사용자들이 즐길 수 있는 컨텐츠다. 앱 내에서 게임을 서비스하게 되면 이를 즐기기 위해 좀 더 오랜 시간 앱에서 체류하게 된다.

물론 HTML5 기반이 아닌 게임을 앱 내에서 서비스할 수도 있겠지만, 게임이 아닌 일반 앱 내에 게임을 억지로 집어넣다 보면 앱 자체의 크기가 상당히 비대해지며, 안정성에 문제가 발생할 수도 있다. 게임을 교체하거나 추가할 때마다 앱을 새로 업데이트해야 하고, 무게도 더욱 무거워진다. 별도의 게임 앱과 연계해서 서비스할 수도 있지만, 이는 체류시간을 늘리려던 원래의 앱은 오히려 방해를 받게 된다. 사용자들의 체류시간을 늘리려다가 오히려 설치를 꺼려하게 되거나 더 빨리 떠나게 만들 수도 있는 셈이다. 하지만 HTML5 기반 게임이라면 원래의 앱 무게 그대로 게임만 추가할 수 있으며, 추가적인 다운로드도 필요 없다. 앱의 교체나 추가 역시 간단하다. 이러한 게임의 제공은 바로 재방문율 향상으로 이어지게 된다. 체류시간 증대만큼 중요한 것이 재방문율이라고 할 수 있는데, 두 마리 토끼를 한꺼번에 잡게 되는 것이다.
기업체에서 앱 내 HTML5 게임 제공을 선호하는 또 다른 이유는 포인트의 활성화도 빼놓을 수 없다. 고객과 직접 컨텍하게 되는 많은 기업체에서 자사의 서비스와 관련된 포인트를 제공하는 경우가 많은데, 서비스 자체나 사이트, 커뮤니티 등이 활성화가 되지 않으면 포인트 역시 활성화되기 힘들다. 하지만 앱 내 게임에 포인트를 접목시키면 게임을 즐기기 위해 포인트를 쌓으려 노력하게 되고, 이미 쌓아둔 포인트의 소진처 역할을 하기도 한다. 또한 포인트가 소진되면 게임을 즐기기 위해 포인트를 구매하는 경우도 있는데, 이는 앱 내 게임이 부가적인 수익 창출의 역할까지 하게 되는 셈이다.

그 이외의 이유로는 다양한 이벤트의 창구 역할인데, 게임 결과에 따라 포인트뿐만 아니라 할인 쿠폰이나 초대권 등을 제공할 수도 있기 때문이다. 또한, 다양한 기업체의 서비스에서 각자 고유의 마스코트를 내세우는 경우가 많은데, 게임만큼 마스코트를 효과적으로 활용하고 홍보할 수 있는 컨텐츠는 흔치 않다. 게임을 직접 진행하거나 출연하는 캐릭터로 자사의 마스코트를 사용하면 쉽게 익숙해져 친근감을 높일 수도 있으며, 이는 해당 서비스 또는 기업체의 이미지 개선으로 이어질 수도 있다. 이러한 다양한 이유로 앱 내 HTML5 게임의 도입은 점차 늘고 있는 추세다.
CGV
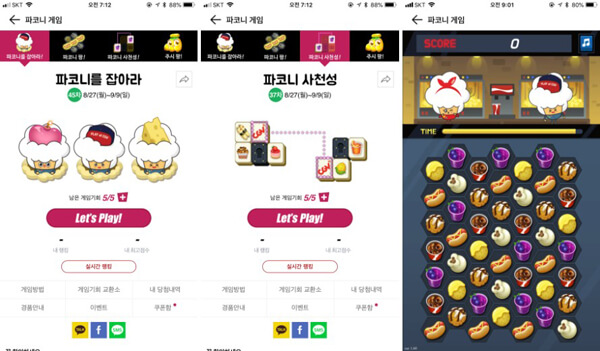
국내 멀티플렉스 영화관 프랜차이즈 가운데 최대 스크린을 보유하고 있는 CGV는 스마트폰 앱을 통해 상영 중인 영화와 상영관의 정보를 제공하고, 모바일 예매 서비스까지 지원하고 있다. 이러한 기본적인 영화관 앱으로써의 기능 이외에도 다양한 서비스를 갖추고 있는데, CGV는 일찌감치 앱 내에서 HTML5 기반의 게임 코너를 제공해왔다. CGV의 게임은 자사 앱의 마스코트이자 영화관에서 빼놓을 수 없는 간식인 팝콘을 의인화한 파코니를 내세우고 있다.

▲CGV 캐릭터인 파코니를 이용한 HTM5 게임
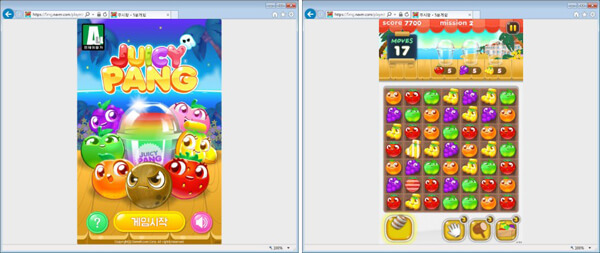
CGV 앱에서 제공하는 HTML5 게임은 파코니를 잡아라, 파코니 팡, 파코니 사천성 등 파코니 시리즈 3종과 쥬시 팡 등 총 네 가지이며, 게임 이벤트를 통해 영화관권과 간식, 및 CJ ONE 포인트 등을 제공한다. 출석체크용으로 제공되는 쥬시 팡 이외에는 각 게임마다 매일 5회씩의 게임 기회가 제공되는데, 5회를 전부 소진한 경우 CJ ONE 포인트로 게임 기회를 교환할 수도 있다.
OK캐쉬백
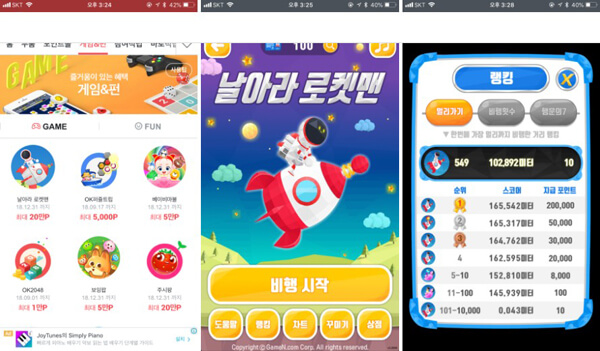
SK그룹 계열사 SK플래닛의 통합 마일리지 서비스이자 오랜 운영으로 대단히 넓은 활용 범위를 자랑하는 OK캐쉬백 역시 스마트폰 앱 내에 HTML5 게임을 구축해 서비스하고 있다. OK캐쉬백의 게임&펀 메뉴에서 제공되는 HTML5 기반 게임은 현재 총 14종으로, 각 게임 별 이벤트 기간이나 혜택은 조금씩 상이하다.

▲14종의 HTML5 게임을 제공하고 있다
일부 게임은 게임 기회가 제한적으로 제공되는데, 기회를 모두 소진하더라도 매일 3회씩 추가 제공되며, OK캐쉬백 포인트를 이용해서 게임 기회를 구매하거나 카카오톡을 통해 친구에게 게임 기회를 졸라서 주고받을 수도 있다.
네이버 5분게임
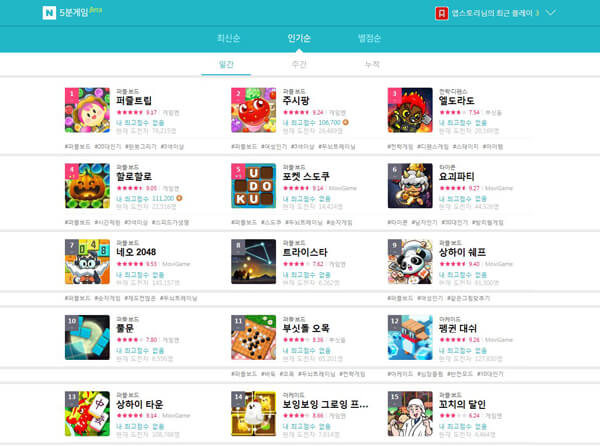
지난해 네이버가 베타서비스를 시작한 5분게임은 운영체제나 실행 디바이스 제한 없이 언제 어디서나 웹 브라우저를 통해 즐길 수 있는 HTML5 기반의 게임 플랫폼이다. 모바일 뿜 주제판에서 서비스되다가 현재 게임 주제판으로 자리를 옮긴 5분게임은 운영체제의 제한이 없기 때문에 PC에서도 접근이 가능하며, 최신순, 인기순, 별점순으로 게임을 정렬해서 확인할 수 있다.

▲PC 브라우저에서 본 네이버 5분게임
게임마다 도전자 수와 내 점수를 확인할 수 있으며, 댓글을 작성해 같은 게임을 즐기는 사용자끼리 소통 또한 가능해 1인용 게임이지만 함께 하는 재미를 느낄 수도 있다. 네이버 5분게임에서 제공되는 게임 수는 현재 약 40개가량으로, 다양한 HTML5 게임 제작사들이 게임을 제공하고 있어서 폭넓은 카테고리로 즐길 수 있다.

▲모바일과 PC 모두에서 즐길 수 있다
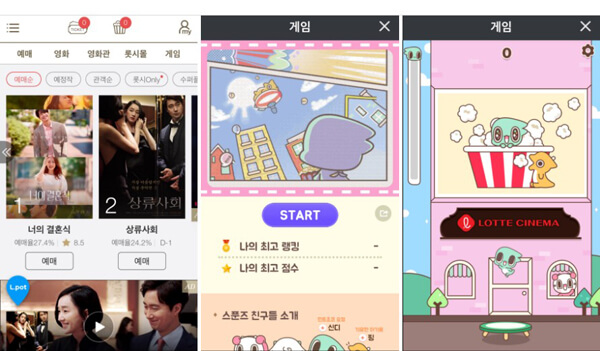
롯데시네마
또 하나의 국내 멀티플렉스 영화관 프랜차이즈인 롯데시네마에서도 앱 내에 HTML5 게임을 서비스하고 있다. 롯데시네마 앱에서 현재 서비스되고 있는 게임은 ‘올라올라 스푼즈’ 1종으로, 귀여운 캐릭터 신디를 조종해 점프로 팝콘과 캬라멜 팝콘을 먹으면서 슬라임을 피해 건물을 올라가는 간단하면서도 중독성 있는 게임이다.

올라올라 스푼즈 게임을 즐기면 고득점자에게 제공되는 랭킹 선물과 랜덤 제공되는 깜짝 출석 선물을 받을 수 있으며, 선물로는 영화관람권과 콤보 교환권 등 영화관에서 즐길 수 있는 다양한 혜택이 제공된다. 현재까지는 게임 회수 제한이 없기 때문에 포인트 소진이나 충전 없이 무제한으로 즐길 수 있다.
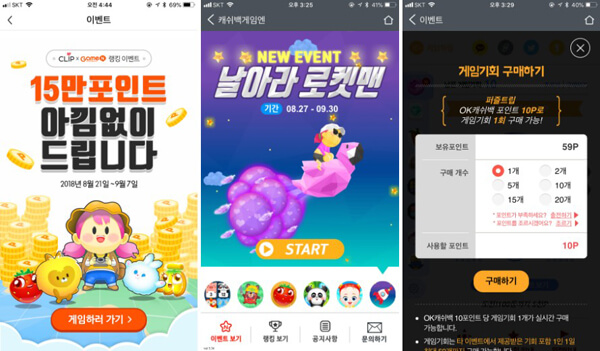
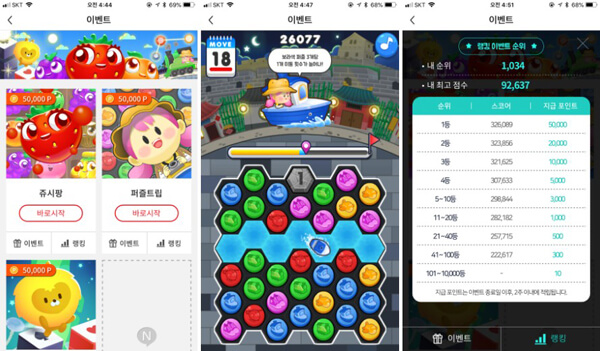
KT 클립(CLiP)
KT에서 제공하는 전자지갑 서비스인 클립 역시 최근부터 자사의 스마트폰 앱 내에 HTML5 게임을 제공하기 시작했다. 클립 앱 내에서 제공되는 게임은 현재 쥬시팡과 퍼즐트립, 라이토 in 원더랜드 등 3종이다. 각 게임은 토탈 스코어를 바탕으로 10,000등부터 1등까지 총 9단계로 나누어 최소 10포인트부터 최대 50,000포인트까지 제공해 클립 앱 내에서 기프티쇼를 구매하거나 이디야커피 매장에서 결재하기로 사용할 수도 있다.

▲새롭게 3종의 HTML5 게임을 선보인 클립
각 게임은 게임마다 제공되는 하트의 개수만큼 진행할 수 있는데, 하트가 부족한 경우 무료 아이템 이벤트를 통해 보충하거나 그간 모아둔 포인트를 차감해서 하트를 구매할 수도 있다.
원수연 기자 press@appstory.co.kr

국내 최초 스마트 & 앱매거진 - 앱스토리
Copyright © 앱스토리, 무단전재 및 재배포 금지











