귀찮은 다운로드 앱 없어지나? 모바일게임도 웹에서 실행
기사 입력시간 : | 최덕수 기자



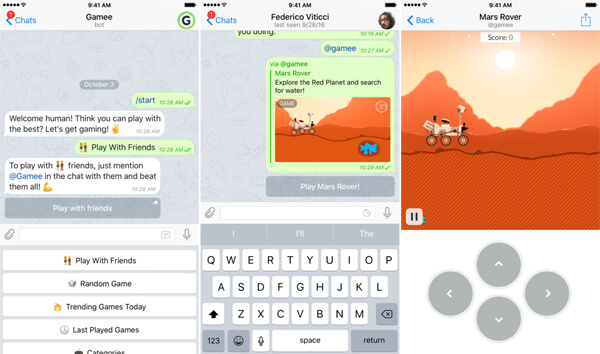
카카오톡의 사찰 논란에 이어서 주목을 받은 서비스가 있다. 러시아의 니콜라이 두로프, 파벨 두로프 형제가 개발한 메신저 ‘텔레그램’이 바로 그것이다. 모바일은 물론 다양한 플랫폼으로 서비스가 제공되고 있는 텔레그램은 이용자들에게 즐거움을 주기 위한 지원 서비스를 점차 늘려가고 있는 추세다. 봇(BOT)을 활용한 다양한 서비스들을 갖춰가고 있는 텔레그램이 최근 추가를 한 서비스는 바로 ‘게임’이다. 현재까지 약 30종의 게임을 서비스하고 있는 텔레그램의 게임은 여타 메신저와는 달리 별도의 앱을 여는 것이 아니라 메신저 안에서 바로 게임을 플레이할 수 있도록 구성돼 있다. 여타 메신저와는 다른 이런 구조를 취할 수 있었던 것은 텔레그램이 ‘HTML5’를 기반으로 만들어진 메신저였기 때문이다.
HTML5는 점차 진화하고 있다
2008년부터 논의되고 2014년 10월 확정된 HTML의 표준 ‘HTML5’는 웹 환경에서 다양한 멀티미디어 서비스를 활용할 수 있도록 구성된 HTML4의 상위 버전이다. HTML5는 멀티미디어 콘텐츠를 이용하기 위해 어도비 플래시나 실버라이트 등의 플러그인을 사용해야 하는 기존의 웹 환경을 바꾸는 데에 초점을 맞추고 있다. HTML5를 이용할 경우 별도의 플러그인을 사용하지 않더라도 웹 환경 내에서 직접 동영상 등의 멀티미디어를 재생할 수 있으며, 모바일이나 PC의 환경의 제약을 받지도 않는다.

새로운 시대의 웹 표준이자 HTML4의 상위 버전 HTML5
쾌적한 웹 환경을 만들어 나가기 위해 최근의 웹 브라우저들은 플래시 대신 HTML5를 사용하고 있다. 플렉세라소프트웨어에서 발간한 ‘취약점 리뷰 2016(Vulnerability Review 2016)’에 따르면 2014년에서 2015년까지 발견된 플래시의 취약점이 457개에 달하는 것으로 드러났다. 브라우저 제조사들은 플래시의 사용을 제한하고 있는데, 대표적으로 마이크로소프트는 올 4월에 플래시의 자동 재생을 더 이상 지원하지 않을 것이라는 발표를 한 바 있다. 플래시에 친화적이지 않은 애플은 물론이고, 웹 브라우저 크롬을 서비스하는 구글도 기본적으로 플래시 대신 HTML5의 사용을 권장하고 있다.

대부분의 디바이스에서 이용할 수 있다는 점은 HTML5의 가장 큰 장점
액티브X가 지배하던 우리나의 웹 환경도 글로벌 웹 표준 기반에 맞춰 개축되는 경우가 많아졌다. 여전히 전 세계적으로는 플래시, 그리고 국내에서는 액티브X가 웹 환경의 우위를 차지하고 있는 것은 사실이다. 유명 뉴스 매체를 비롯한 동영상 서비스 매체들은 불법 다운로드의 가능성을 이유로 들어 여전히 플래시를 사용하고 있으며, 국내에서는 액티브X의 역할을 담당하는 설치형 파일이 액티브X의 자리를 메워가고 있다. 하지만 변화의 속도는 점차 가속화되고 있으며, 애플이나 구글, 마이크로소프트와 같은 IT 시장의 공룡들이 HTML5의 사용을 권고하고 있는 상황이므로 머지않아 HTML5는 웹 환경에서의 유일한 선택지로 자리를 잡을 것이라 예측되고 있다.
웹을 넘어서 서비스로
앞서 이야기한 텔레그램이 가지고 있는 다양한 장점이 있지만, 그중에서도 현재의 시장 지배적 메신저들에 비해 갖는 가장 큰 장점은 바로 멀티 디바이스 지원이라고 이야기할 수 있을 것이다. 텔레그램은 전화번호 하나만 있으면 여러 기기에서 큰 제약 없이 동시에 사용할 수 있는 서비스다. 별도의 설치 프로그램이 없어도 인터넷 브라우저로 접속이 가능해, PC 환경에서뿐 아니라 모바일, 심지어 게임기에서도 텔레그램 서비스를 이용할 수 있다.

채팅창에서 설치 없이 바로 게임을 즐길 수 있는 텔레그렘
현재 텔레그램은 설치형 프로그램으로는 모바일에서는 iOS와 안드로이드, 그리고 윈도우 모바일에서 모두 이용할 수 있다. 또한 윈도우 환경의 PC에서는 물론 맥에서도, 심지어는 브라우저가 있는 단말기에서라면 어떤 기기에서든 구동되고 메시지를 전송하거나 확인할 수 있다. 이것은 텔레그램이 HTML5 기반으로 만들어진 서비스이기 때문이다. 또한 3.13 업데이트 이후에는 텔레그램 앱에서 바로 게임을 플레이할 수 있는 게임 기능이 추가되기도 했는데, 텔레그램 게임은 앱에서 링크만 제공하는 여타 메신저 게임들과는 달리 대화창에서 바로 친구들과 같이 게임을 즐길 수 있다는 점이 특징이다. 이 또한 텔레그램 게임이 모두 HTML5 기반으로 제작되었기 때문에 가능한 일이다.

HTML5를 중심으로 서비스를 재편하고 있는 위챗
텔레그램의 이와 같은 기능을 벤치마킹해서, 중국을 거점으로 전 세계적으로 많은 사용자를 확보하고 있는 텐센트의 ‘위챗’에서도 비슷한 서비스를 준비하고 있는 중이다. 중국의 매체 South China Morning Post에 따르면 위챗이 최근 HTML5 기반의 앱들과 즉시 연동되는 서비스를 개발 중이라며, 게임은 물론 동영상, 내비게이션 등 다양한 앱들을 다운로드 없이 메신저 내에서 이용할 수 있는 ‘샤오청쉬(Little Program)’ 서비스를 개발 중이라고 전한 바 있다. 위챗의 샤오청쉬는 HTML5 기반의 서비스와 연계되는 형태로 제공될 서비스다.
확장성, 연계성, 그리고 상시성의 매력
위챗의 샤오청쉬가 특히 주목받는 점은 위챗 사용자들이 스마트폰을 사용하며 완연히 위챗 메신저 내에서만 머물도록 서비스 이용 행태가 바뀌도록 유도할 것이라는 점이다. 스마트폰을 새로이 구매한 이용자들이 가장 먼저 하는 행동은 자신이 이전에 사용하던 앱을 다시 내려받아 설치하는 일일 것이다. 단순히 게임을 넘어 다양한 앱을 위챗 메신저 하나를 통해 사용할 수 있도록 유도하는 위챗의 샤오청쉬의 시도는 위챗의 영향력을 고려할 때 시장에 큰 파장을 가져올 것으로 예측되고 있다.

해외에서는 HTML5 기반 브라우저 게임은 이미 보편화된 상황
샤오청쉬는 웹 표준 언어인 HTML5 기반의 앱을 통해 개발사들의 개발 시간을 단축시키고 소규모 앱 개발사들에게 HTML5를 활용한 또 하나의 플랫폼을 제공해 줄 예정이다. 업계에서는 위챗과 텔레그램의 사례를 기반으로 HTML5의 경쟁력이 더욱 커져나갈 것으로 예상하고 있다. 다양한 서비스들 중에서도 부가가치를 가장 많이 낳는 게임 산업의 경우에는 모바일 HTML5 게임을 비롯해 다양한 시도가 이어지고 있는데, 자바스크립트 개발자들의 연례 개발자 회의 ‘JS Kogress’는 HTML5 기반 웹 게임들이 네이티브 앱 게임에 비해 갖는 부족함들이 지속적으로 개선되고 있으므로 향후 HTML5 게임들이 크게 성장하게 될 것으로 예측한 바 있다.

VR을 중심으로 한 WebVR 기술도 활발히 연구되고 있다
최근 게임 업계에서 화제가 되고 있는 VR도 WebVR 관련 기술들의 발전으로 HTML5를 중심으로 크게 성장할 것이 기대되고 있다. 월드와이드웹컨소시엄(W3C)는 차세대 웹을 위한 기술 로드맵의 작성을 계획하고 있는데, 구체적인 논의를 통해 HTML5의 보다 다양한 적용 방안이 다각도에서 연구되고 있다. 이와 같은 HTML5 시장의 성장 및 플랫폼들의 진화의 중심에서 그렇다면 국내 시장은 어떻게 변화를 맞이하고 있을까.
소비자의 권리를 찾아서
기업 비즈니스용 시스템 UI, UX 개발 솔루션으로 HTML5 기반의 프레임워크를 제공하는 투비소프트, 다양한 디바이스와 솔루션에 대한 통합 인터페이스를 제공하는 인스웨이브시스템즈, 모바일 트레이딩 시스템을 HTML5로 구현한 코스콤 등 다양한 업체들이 HTML5를 기반으로 한 시장에 뛰어들어 나름의 성과를 거두고 있다. 이 중에서도 가장 주목을 끄는 것은 앞서 이야기한 텔레그램, 위챗의 사례처럼 대중들에게 손쉽게 다가갈 수 있는 콘텐츠인 ‘게임’에 일찌감치 주목해 성과를 거두고 있는 ‘게임엔닷컴( www.gamen.com )’을 들 수 있을 것이다.

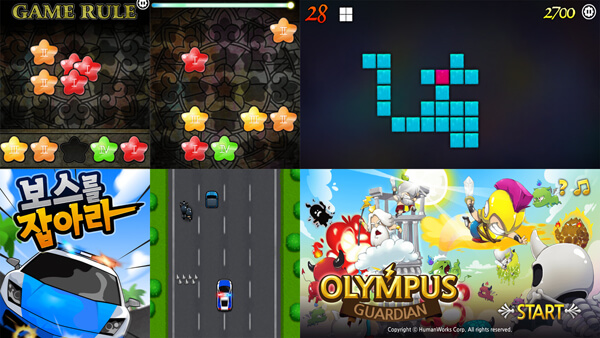
50여 종의 게임을 서비스하고 있는 게임엔닷컴
게임엔닷컴은 국내 기술로 HTML5 기반 게임을 끊임없이 개발하고 또 선보이고 있는 HTML5 게임 전문 포털 서비스다. 현재 게임엔닷컴에서는 총 50여 종의 캐주얼 게임을 제공하고 있다. HTML5 게임 포털 서비스는 국내에서 게임엔닷컴이 유일한데, 게임엔닷컴은 2014년 9월 베타 테스트 및 동년 12월 정식 오픈된 이래 현재까지 지속적으로 서비스 수를 늘려가고 있다. 게임엔닷컴의 게임들은 PC 환경에서는 물론 모바일 환경에서도 OS를 가리지 않고 동일하게 플레이할 수 있다. 현재 게임엔닷컴에서는 자사 개발 게임은 물론 HTML5 게임 개발사들의 콘텐츠 퍼블리싱 사업도 함께 진행하고 있으며, 해외에서도 게임을 플레이할 수 있도록 한국어를 비롯해 영어, 중국어, 일본어로도 서비스되고 있다.

HTML5를 중심으로 시장은 또 다른 방향으로 움직이기 시작했다
내려받기 및 설치라는 과정 없이도 어디에서나 최신의 콘텐츠를 바로 즐기고 이용할 수 있다. 이용자가 생각한, 필요로 하는 서비스를 즉시 찾아서 또 바로 이용할 수 있다. 다른 앱으로 이동하는 것이 아니라 해당 앱, 해당 브라우저에서 즉시 게임과 같은 하나의 콘텐츠를 친구와 함께 이용할 수 있다. 해외에서는 시장 지배적 플랫폼들이 HTML5 콘텐츠의 이와 같은 장점들을 적극적으로 이용해 훗날을 도모하고 있다. HTML5의 기술과 콘텐츠의 발전이 시장을 바꿔나가고 있으며, 그 변화의 바람이 곧 국내에도 불 것으로 예상된다.

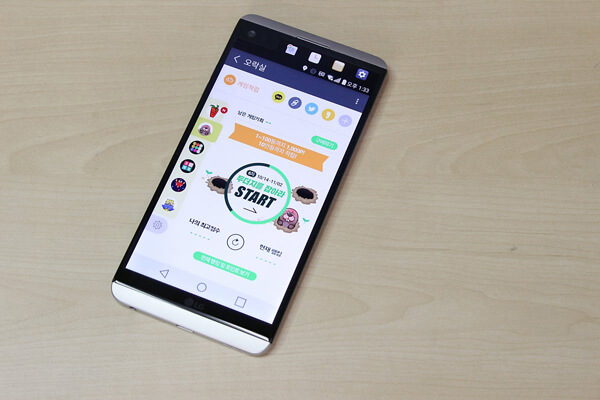
SK플래닛은 이미 OK캐시백에 HTML5를 도입해 성과를 얻고 있다
이미 SK플래닛이 OK캐시백 앱에 미니 게임 등 HTML5 기술을 이용한 서비스를 도입해 수십만 명의 이용자를 창출하고 있으며, 예상보다 높은 매출도 일으키고 있다. 모바일 플랫폼에서의 플래시 지원 중단 이후 플래시 기반 콘텐츠를 많이 사용하던 교육 관련 서비스나 쇼핑몰 등에서도 플래시를 대체할 수 있는 HTML5의 도입을 검토중인 곳이 상당수다. 또한 앞서 살펴본 바와 같이 이미 HTML5 기술을 도입한 해외 메신저와 마찬가지로 국내 메신저인 라인과 카카오톡 또한 별도의 앱을 설치하거나 메신저 앱을 벗어나지 않고 기존 서비스 내에서 실행 가능한 장점을 활용하기 위해 내년 초쯤이면 HTML5를 도입할 것으로 보인다. 이제 HTML5의 시장 규모는 국내에서도 급속도로 빠르게 커질 것으로 예상되고 있다.

국내 메신저 업체들도 조만간 HTML5를 도입할 것으로 예상된다
최덕수 기자 press@appstory.co.kr

국내 최초 스마트 & 앱매거진 - 앱스토리
Copyright © 앱스토리, 무단전재 및 재배포 금지











